20210311 23일차 카카오, 구글 소셜 로그인 구현 완료(OAuth)
구현 사항
-
카카오, 구글 소셜 로그인 및 로그아웃
-
메인 페이지(로그인 화면) CSS 리팩토링 (파트별 크기)
카카오, 구글 소셜 로그인 및 로그아웃 구현
1. 카카오
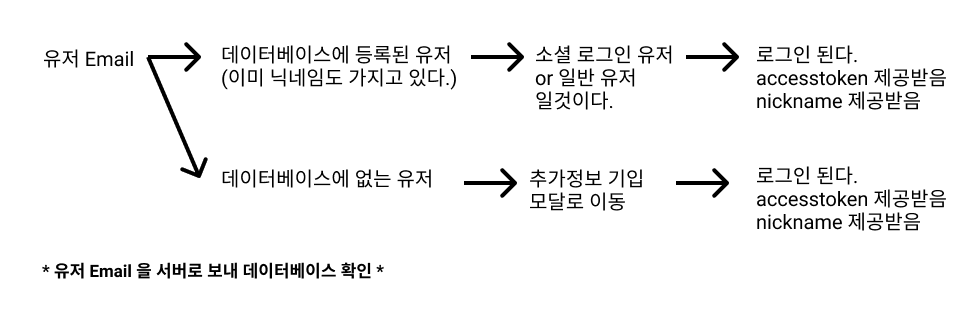
카카오는 SDK 를 이용하여 구현했는데, 카카오 OAuth 의 경우, 유저의 이메일 제공 여부가 선택사항이기 때문에 아래와 같은 경우의 수가 발생한다. Email 이 제공되지 않았을 경우엔 바로 추가정보 기입 모달로 보내고, Email 이 제공된 경우는,

구현 상 크게 어려운 부분은 의외로 없었는데, 소셜 로그인 모달에서 추가정보 기입 모달로 이동 시킬때 상태 끌어올리기를 사용했는데, 좀 헷갈렸다.
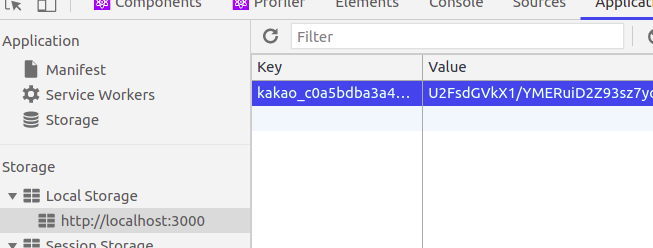
유저가 로그아웃을 할 경우에는, 아래 로직으로 로컬 스토리지에 저장되어 있던 카카오 인증 엑세스 토큰을 삭제해준다.
if (window.Kakao.Auth.getAccessToken()) {
console.log("카카오 인증 엑세스 토큰 존재", window.Kakao.Auth.getAccessToken());
window.Kakao.Auth.logout(() => {
console.log("카카오 로그아웃 완료", window.Kakao.Auth.getAccessToken());
});
}
2. 구글
구글 소셜 로그인의 경우, 타입스크립트를 적용할 시 sdk 사용이 불가하여 구글 로그인 라이브러리를 사용하여 구현했다.
카카오 소셜 로그인과 마찬가지의 경우의 수를 갖기 때문에 어렵지 않게 구현할 수 있었다.
다만, 소셜 로그인 모달창에서 props 를 이용(상태끌어올리기)하여 추가기입 모달창을 띄우는데, 조금 헷갈렸다.
import { GoogleLogin } from "react-google-login";
중략
export default function SocialModal(props: Props): ReactElement {
중략
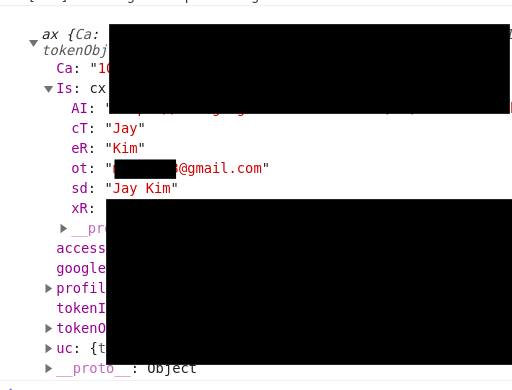
const googleLogin = async (response: any) => {
const emailOffered = response.Is.ot;
await axios
.post(
"https://royal-diary.ml/users/isemail",
{ email: emailOffered },
{
headers: { "Content-Type": "application/json" },
withCredentials: true,
}
)
.then((res) => {
// 기 존재하는 회원일 경우, accesstoken 을 받기 때문에 바로 로그인 상태 변경 및 session 에 토큰 저장 필요
// 존재하지 않는 회원일 경우, 추가정보 기입 모달창을 띄운다.
if (res.data.message === "not exists") {
conveySocialData(emailOffered, "google");
setSocialModal();
return;
}
const nicknameOffered = res.data.data.nickname;
const accessTokenOffered = res.data.data.accessToken;
sessionStorage.setItem("accessToken", accessTokenOffered);
sessionStorage.setItem("isLogin", JSON.stringify(true));
sessionStorage.setItem("nickName", nicknameOffered);
setModalMessage("오늘은 어떤 일이 있었나요?:)");
setModalVisible(true);
})
.catch((err) => {
console.log(err);
});
};
return (
<Modal isOpen={modalIsOpen} style={ModalStyles}>
<ModalBox>
<Title>쏘샬 로그인으로 입장하기</Title>
<Buttons>
<ImgWrapper className="g-signin2">
<GoogleLogin
clientId="구글 클라이언트 아이디 기입"
render={(renderProps) => (
<GoogleBtn type="button" onClick={renderProps.onClick} disabled={renderProps.disabled}>
<img src={googleLogo} style={logoStyle} alt="" />
</GoogleBtn>
)}
buttonText="Login"
onSuccess={googleLogin}
onFailure={googleLogin}
cookiePolicy="single_host_origin"
style={{ backgroundColor: "red" }}
/>
</ImgWrapper>
<ImgWrapper onClick={kakaoLogin}>
<img src={kakaoLogo} style={logoStyle} alt="" />
</ImgWrapper>
<ImgWrapper>
<img src={githubLogo} style={logoStyle} alt="" />
</ImgWrapper>
</Buttons>
<BackBtn>
<button onClick={closeModal} type="button" style={btnStyle}>
뒤로 가기
</button>
</BackBtn>
</ModalBox>
<NotificationModal modalIsOpen={modalVisible} setIsOpen={setModalVisible} message={modalMessage} />
</Modal>
);
}구글로부터 아래의 유저데이터를 받게 되는데, 구글의 경우 email 이 필수적으로 제공된다.

메인 페이지(로그인 화면) CSS 리팩토링 (파트별 크기)
바꾸는 중...

해야할일
-
구글 엑세스 토큰의 경우, 로컬스토리지에 담기지 않는것 같다. 라이브러리를 사용해서 그런것 같긴한데, 어떻게 로그아웃을 시켜야 할지 좀 더 알아봐야겠다.
-
이제와 생각해보니, 유저가 소셜 로그인으로 들어와 추가 정보를 기입할 때 a 이메일(유저 제공)로 들어와서 b 이메일(추가 정보 기입할 때 이메일 변경)로 가입을 하게 될경우 문제가 발생할 것 같다. 생각 좀 해봐야겠다.
-
메뉴얼 페이지와 제작자 페이지 구현이 필요하다. 그리고 CSS와 반응형 웹을 더 손봐야겠다.
-
클라이언트 https 배포
도움받은 사이트
카카오 로그아웃 하는법: webruden.tistory.com/272
React Google Login: www.npmjs.com/package/react-google-login