Authentication Token
TokeFunctions

generateAccessToken: payload 와 AccessSecret, 만료일을 설정하여 AccessToken 을 만든다.
generateRefreshToken: payload 와 RefreshSecret, 만료일을 설정하여 AccessToken 을 만든다.
sendRefreshToken: res 와 refreshToken 을 받아 쿠키에 refreshToken 을 담아 user에게 보낸다.
sendAccessToken: res 와 accessToken 을 받아 json 객체에 accessToken을 담아 user 에게 보낸다.
resendAccessToken: accessToken 과 userinfo 를 user에게 보낸다.
isAuthorized: req.headers 에 accessToken 이 있는지 확인하고 있다면 이를 해독하여 그 결과 데이터를 return 한다.
checkRefreshToken: refreshToken 을 해독한 결과 값을 return 한다.
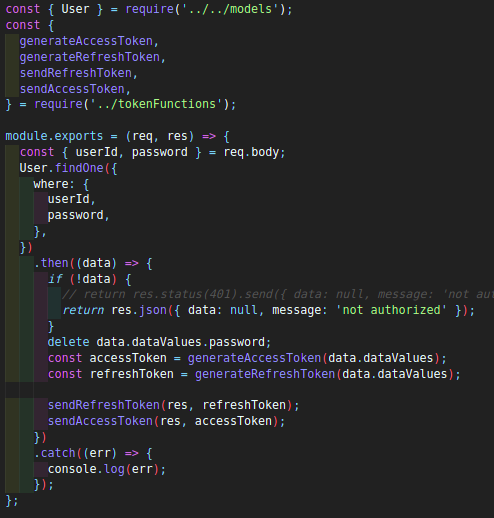
1. 유저의 로그인 요청
로그인 요청시, 존재하는 유저이면 유저정보를 이용하여 accesstoken 과 refreshtoken 을 만든다.
그 후에 accesstoken은 body 에 담아서 보내고, refreshtoken은 쿠키에 담아서 보낸다.

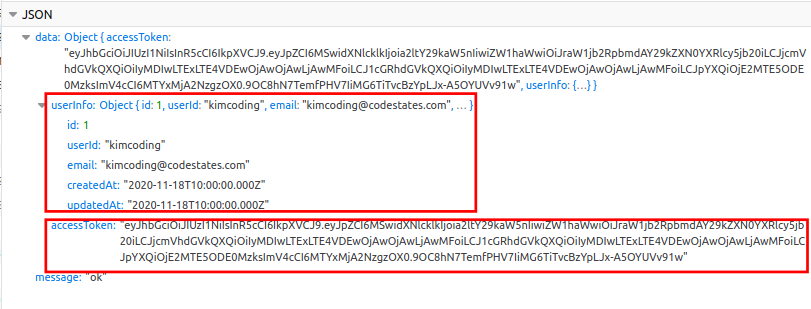
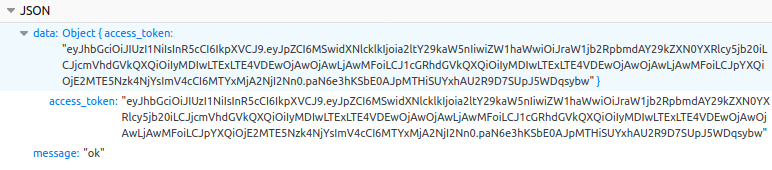
결과
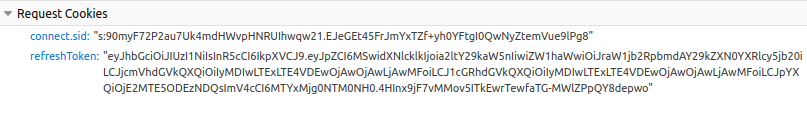
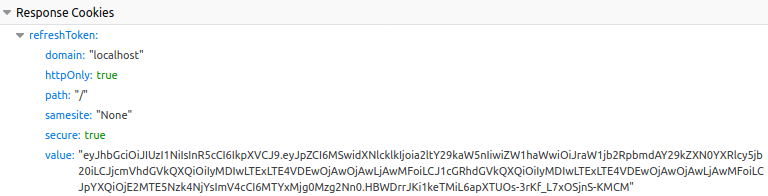
쿠키에 refreshToken(value) 가 담겨 있는 것을 볼 수 있다.

데이터에는 accessToken 이 담겨 있는 것을 볼 수 있다.

2. 유저의 유저 정보 요청
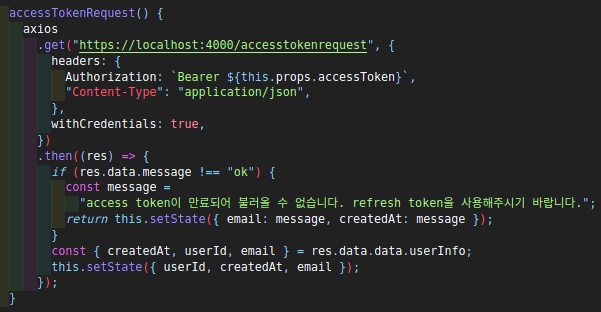
유저가 아래와 같이 authorization header 에 (Bearer + access 토큰) 을 담아서 유저 데이터를 요청하면,

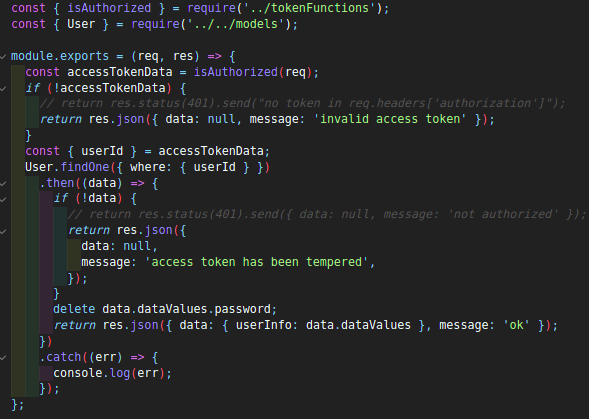
서버는 authorization header 의 access 토큰이 유효한지 판단하고 이를 해독한 내용 즉, userInfo(access token 생성시 payload 에 담은 내용) 의 userId 를 이용하여 데이터를 조회한다. 데이터가 있으면 이를 보내준다.

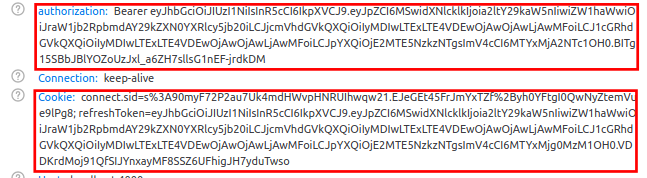
결과
authorization 에 accesstoken 이, cookie 에 refreshtoken 이 담긴 것을 확인할 수 있다.

3. 유저의 accesstoken 재발급 요청
유저가 refreshtoken 을 요청시(accesstoken 재발급 요청), cookies 에 refreshtoken 이 존재하고 해당 토큰을 해독한 값(유저인포)이 유효하다면 이를 이용하여 새로운 access token을 만들고 access token 과 유저 인포 데이터를 유저에게 보낸다.

결과