Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 자바스크립트
- 비전공이지만 개발자로 먹고삽니다
- peerdependencies
- package management
- 프로그래머스
- 프론트엔드 성능 최적화 가이드
- Property Attribute
- 디스트럭처링
- 커리어
- 프로퍼티 어트리뷰트
- Set과 Map
- DOM
- const
- 전역변수의문제점
- 인터넷 장비
- 올림픽 통계 서비스 최적화
- Babel과 Webpack
- 자바스크립트 딥다이브
- 빌트인 객체
- var 사용금지
- 자바스크립트 패턴
- 블로그 서비스 최적화
- 스코프
- 모던 자바스크립트 Deep Dive
- 이벤트
- 브라우저의 렌더링 과정
- 이미지 갤러리 최적화
- 딥다이브
- 제너레이터와 async/await
- ES6함수 추가기능
Archives
- Today
- Total
Dev Blog
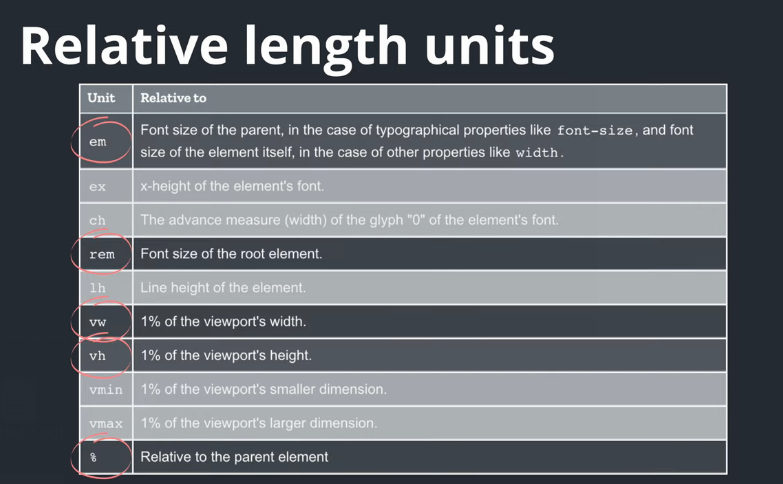
프론트엔드 필수 반응형 CSS 단위 정리 본문

- px: font 에 따라 글씨 크기가 달라진다.
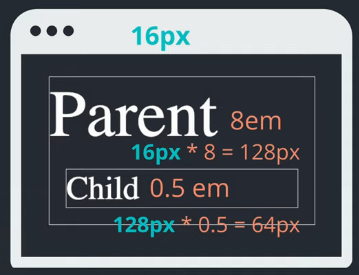
- em: 선택된 폰트에 상관없이 항상 고정된 사이즈를 가진다. 부모의 폰트사이즈에 상대적으로 계산된다. 부모의 폰트 사이즈에 곱한 값. (개발자도구에서 확인 가능)

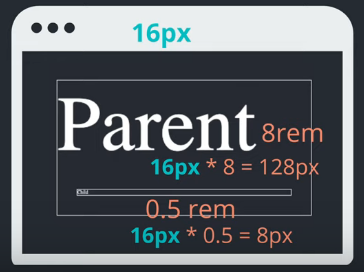
- rem: root 에 지정된 폰트사이즈에 따라 크기가 결정된다.
- 즉, html 이나 body 에서 따로 사이즈를 지정하지 않으면 기본적으로 html font-size 가 100% 로 지정되는데, 이는 브라우저에서 지정한 폰트사이즈를 따라간다는 말. 브라우저 환경에서 폰트사이즈를 변경하면 이에 따라 웹 폰트 사이즈가 변경된다.

v: viewport related
%: parent related
결론
- 픽셀은 왠만하면 사용하지 말자.
- 고정값이 필요할 경우엔 rem 을 사용하자.
- vh, vw 를 사용하여 반응형 웹을 만들자.
참고: www.youtube.com/watch?v=7Z3t1OWOpHo (드림코딩 by 엘리)
'Web Development > General Tech Knowledges' 카테고리의 다른 글
| React Convenient Tools - Prettier, ESLint, Snippet (0) | 2021.04.19 |
|---|---|
| How to Set up S3 bucket (0) | 2021.04.11 |
| Difference between URI and URL (0) | 2021.04.06 |
| Rest API (0) | 2021.04.06 |
| 정적 웹 페이지, 동적 웹 페이지의 차이 (0) | 2020.04.17 |
Comments



