| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 비전공이지만 개발자로 먹고삽니다
- Set과 Map
- ES6함수 추가기능
- 자바스크립트
- DOM
- 디스트럭처링
- 스코프
- 브라우저의 렌더링 과정
- 빌트인 객체
- package management
- 딥다이브
- 모던 자바스크립트 Deep Dive
- 프론트엔드 성능 최적화 가이드
- 프로그래머스
- 인터넷 장비
- 자바스크립트 패턴
- 올림픽 통계 서비스 최적화
- 이벤트
- 커리어
- 전역변수의문제점
- var 사용금지
- Babel과 Webpack
- Property Attribute
- const
- 제너레이터와 async/await
- 자바스크립트 딥다이브
- peerdependencies
- 이미지 갤러리 최적화
- 프로퍼티 어트리뷰트
- 블로그 서비스 최적화
- Today
- Total
Dev Blog
15. let, const 키워드와 블록 레벨 스코프 본문
15. let, const 키워드와 블록 레벨 스코프
Nomad Kim 2022. 12. 26. 22:1415.1 var 키워드로 선언한 변수의 문제점
15.1.2 함수 레벨 스코프
var 키워드로 선언한 변수는 오로지 함수의 코드 블록만을 지역 스코프로 인정한다. 따라서 함수 외부에서 var 키워드로 선언한 변수는 코드 블록 내에서 선언해도 모두 전역 변수가 된다.


15.2 let 키워드
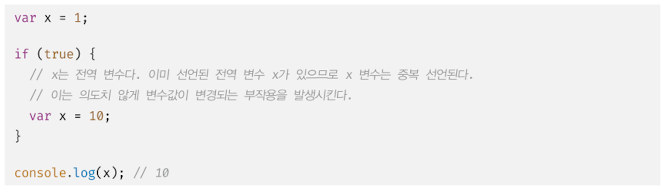
15.2.2 블록 레벨 스코프
let 키워드로 선언한 변수는 모든 코드 블록(함수 ,if문, for문, while문, try/catch문 등) 을 지역 스코프로 인정하는 블록 레벨 스코프(block-level scope) 를 따른다.

함수도 코드 블록이므로 아래와 같이 스코프를 만든다. 이때 함수 내의 코드 블록은 함수 레벨 스코프에 중첩된다.

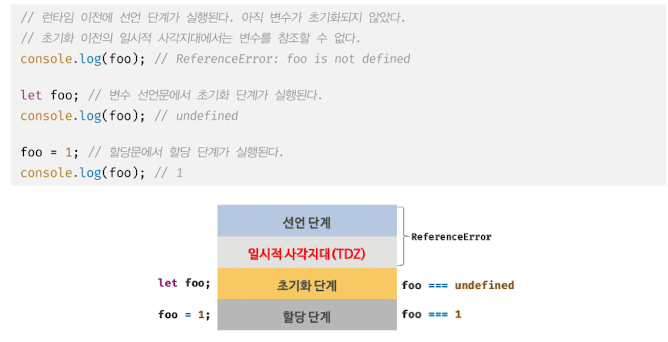
15.2.4 변수 호이스팅
var
- var 키워드로 선언한 변수는 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 "선언 단계" 와 "초기화 단계" 가 한번에 진행된다.
- 즉, 선언 단계에서 스코프(실행 컨텍스트의 렉시컬 환경) 에 변수 식별자를 등록해 자바스크립트 엔진에 변수의 존재를 알린다.
- 그리고 즉시 초기화 단계에서 undefined 로 변수를 초기화한다.
- 따라서 변수 선언문 이전에 변수에 접근해도 스코프에 변수가 존재하기 때문에 에러가 발생하지 않는다.
- 다만 undefined 를 반환한다.

let
- let 키워드로 선언한 변수는 "선언 단계" 와 "초기화 단계" 가 분리되어 진행된다.
- 즉, 런타임 이전에 자바스크립트 엔진에 의해 암묵적으로 선언 단계가 먼저 실행되지만 초기화 단계는 변수 선언문에 도달했을 때 실행된다.
- 만약 초기화 단계가 실행되기 이전에 변수에 접근하려고 하면 참조 에러(ReferenceError) 가 발생한다.
- let 키워드로 선언한 변수는 스코프의 시작 지점부터 초기화 단계 시작 지점(변수 선언문) 까지 변수를 참조할 수 없다.
- 스코프의 시작 지점부터 초기화 시작 지점까지 변수를 참조할 수 없는 구간을 일시적 사각지대(Temporal Dead Zone) 라 부른다.

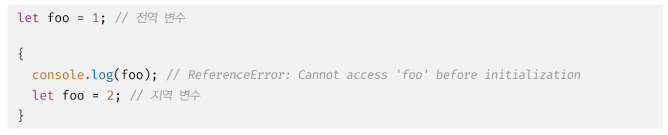
let 키워드로 선언한 변수는 변수 호이스팅이 발생하지 않는 것처럼 보인다. 하지만 그렇지 않다. 아래의 예제를 보면,
let 키워드로 선언한 변수의 경우 변수 호이스팅이 발생하지 않는다면 전역 변수 foo 의 값을 출력해야 한다. 하지만 let 키워드로 선언한 변수도 여전히 호이스팅이 발생하기 때문에 참조 에러가 발생한다.

자바스크립트는 ES6 에서 도입된 let, const 를 포함해서 모든 선언(var, let, const, function, function*, class) 을 호이스팅 한다.
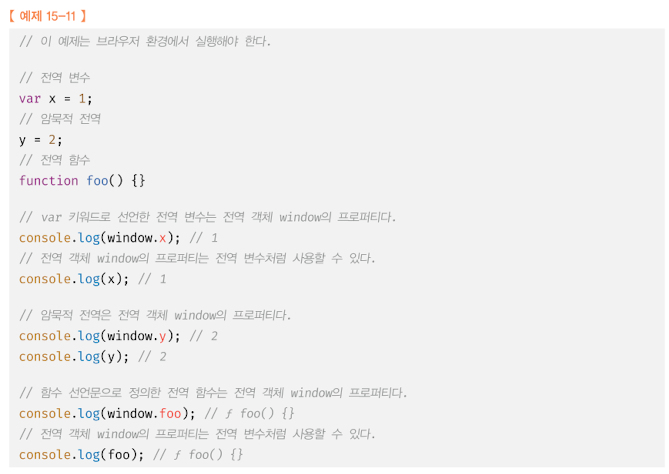
15.2.4 전역 객체와 let
var 키워드로 선언한 전역 변수와 전역 함수, 그리고 선언하지 않은 변수에 값을 할당한 암묵적 전역은 전역 객체 window 의 프로퍼티가 된다. 즉, 전역 객체의 프로퍼티를 참조할 때 window 를 생략할 수 있다.

let 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다. 즉, window.foo 와 같이 접근할 수 없다.
let 전역 변수는 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드) 내에 존재하게 된다.

15.3 const 키워드
const 키워드는 상수(const)를 선언하기 위해 사용한다. 하지만 반드시 상수만을 위해 사용하지는 않는다.
15.3.3 상수
const 키워드로 선언된 변수는 재할당이 금지된다. const 키워드로 선언된 변수에 원시 값을 할당한 경우 원시 값은 변경할 수 없는 값(immutable value) 이고 const 키워드에 의해 재할당이 금지되므로 할당된 값을 변경할 수 있는 방법은 없다.
15.3.4 const 키워드와 객체
const 키워드로 선언된 변수에 원시 값을 할당한 경우 값을 변경할 수 없다.
하지만 const 키워드로 선언된 변수에 객체를 할당한 경우 값을 변경할 수 있다.
변경 가능한 값인 객체는 재할당 없이도 직접 변경이 가능하기 때문이다.

const 키워드는 재할당을 금지할 뿐 "불변" 을 의미하지는 않는다. 다시 말해, 새로운 값을 재할당하는 것은 불가능하지만 프로퍼티 동적 생성, 삭제, 프로퍼티 값의 변경을 통해 객체를 변경하는 것은 가능하다. 이때 객체가 변경하더라도 변수에 할당된 참조 값은 변경되지 않는다.
15.4 var vs. let vs. const

객체는 의외로 재할당하는 경우가 드물다. 따라서 변수를 선언할 때는 일단 const 키워드를 사용하자. 반드시 재할당이 필요하다면 그때 const 키워드를 let 키워드로 변경해도 결코 늦지 않다.
'Tech Books > Javascript_Modern JS Deep dive' 카테고리의 다른 글
| 17. 생성자 함수에 의한 객체 생성 (0) | 2023.01.19 |
|---|---|
| 16. 프로퍼티 어트리뷰트 (0) | 2023.01.13 |
| 14. 전역 변수의 문제점 (0) | 2022.12.22 |
| 13. 스코프 (0) | 2022.12.11 |
| 12. 함수 (0) | 2022.12.08 |




