| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프로퍼티 어트리뷰트
- 자바스크립트
- 디스트럭처링
- 비전공이지만 개발자로 먹고삽니다
- Babel과 Webpack
- 이미지 갤러리 최적화
- 커리어
- 올림픽 통계 서비스 최적화
- 자바스크립트 패턴
- 인터넷 장비
- Set과 Map
- 스코프
- 제너레이터와 async/await
- 모던 자바스크립트 Deep Dive
- 딥다이브
- Property Attribute
- DOM
- peerdependencies
- 이벤트
- 자바스크립트 딥다이브
- var 사용금지
- ES6함수 추가기능
- 프론트엔드 성능 최적화 가이드
- package management
- 전역변수의문제점
- 브라우저의 렌더링 과정
- const
- 블로그 서비스 최적화
- 프로그래머스
- 빌트인 객체
- Today
- Total
Dev Blog
21. 빌트인 객체 본문
21.1 자바스크립트 객체의 분류
표준 빌트인 객체_standard built-in objects/global objects
: 표준 빌트인 객체는 ECMAScript 사양에 정의된 객체를 말하며, 애플리케이션 전역의 공통 기능을 제공한다.
표준 빌트인 객체는 전역 객체의 프로퍼티로서 제공된다. 따라서 별도의 선언 없이 전역 변수처럼 언제나 참조할 수 있다.
호스트 객체_host objects
: 자바스크립트 실행 환경(브라우저 환경 또는 Node.js 환경)에서 추가로 제공하는 객체를 말한다.
브라우저 환경에는 DOM, BOM, Canvas, XMLHttpRequest, fetch, requestAnimationFrame, SVG, Web Storage, Web Component, Web Worker와 같은 클라이언트 사이드 Web API 를 호스트 객체로 제공하고,
Node.js 환경에서는 Node.js 고유의 API 를 호스트 객체로 제공한다.
사용자 정의 객체_user-defined objects
: 사용자 정의 객체는 표준 빌트인 객체와 호스트 객체처럼 기본 제공되는 객체가 아닌 사용자가 직접 정의한 객체를 말한다.
21.2 표준 빌트인 객체
자바스크립트는
Object, String, Number, Boolean, Symbol, Date, Math, RegExp, Array, Map/Set, WeakMap/WeakSet, Function, Promise, Reflect, Proxy, JSON, Error
등 40여 개의 표준 빌트인 객체 를 제공한다.
Math, Reflect, JSON을 제외한 표준 빌트인 객체는 모두 인스턴스를 생성할 수 있는 생성자 함수 객체다. 생성자 함수 객체인 표준 빌트인 객체는 프로토타입 메서드와 정적 메서드를 제공하고 생성자 함수 객체가 아닌 표준 빌트인 객체는 정적 메서드만 제공한다.
생성자 함수인 표준 빌트인 객체가 생성한 인스턴스의 프로토타입은 표준 빌트인 객체의 prototype 프로퍼티에 바인딩된 객체다.
예를 들어, 표준 빌트인 객체인 String을 생성자 함수로서 호출하여 생성한 String 인스턴스의 프로토타입은 String.prototype이다.

표준 빌트인 객체는 인스턴스 없이도 호출 가능한 빌트인 정적 메서드를 제공한다
예를 들어, 표준 빌트인 객체인 Number의 prototype 프로퍼티에 바인딩된 객체, Number.prototype은 다양한 기능의 빌트인 프로토타입 메서드를 제공한다. 이 프로토타입 메서드는 모든 Number 인스턴스가 상속을 통해 사용할 수 있다.
그리고 표준 빌트인 객체인 Number는 인스턴스 없이 정적으로 호출할 수 있는 정적 메서드를 제공한다.

21.3 원시값과 래퍼 객체

원시값인 문자열, 숫자, 불리언 값의 경우 이들 원시값에 대해 마치 객체처럼 마침표 표기법(또는 대괄호 표기법)으로 접근하면 자바스크립트 엔진이 일시적으로 원시값을 연관된 객체로 변환해 준다.
즉, 원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌린다. 이처럼 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체_wrapper object 라 한다.
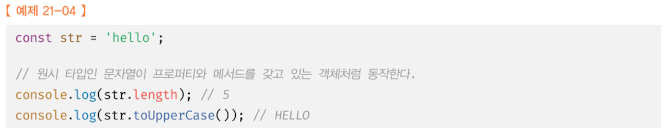
아래의 예를 들면,

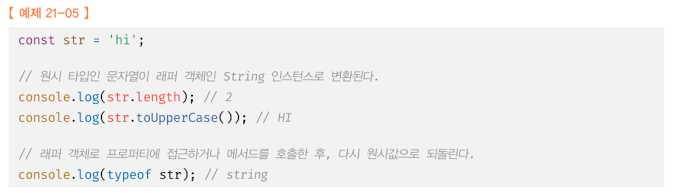
문자열에 대해 마침표 표기법으로 접근하면 그 순간 래퍼 객체인 String 생성자 함수의 인스턴스가 생성되고 문자열은 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된다. 이때 문자열 래퍼 객체인 String 생성자 함수의 인스턴스는 String.prototype의 메서드를 상속받아 사용할 수 있다.
래퍼 객체의 처리가 종료되면 래퍼 객체의 [[StringData]] 내부 슬롯에 할당된 원시값으로 원래의 상태, 즉 식별자가 원시값을 갖도록 되돌리고 래퍼 객체는 가비지 컬렉션의 대상이 된다.
따라서 문자열, 숫자, 불리언, 심벌은 암묵적으로 생성되는 래퍼 객체에 의해 마치 객체처럼 사용할 수 있으며, 표준 빌트인 객체인 String, Number, Boolean, Symbol의 프로토타입 메서드 또는 프로퍼티를 참조할 수 있다.
String, Number, Boolean 생성자 함수를 new 연산자와 함께 호출하여 문자열, 숫자, 불리언 인스턴스를 생성할 필요가 없으며 권장하지도 않는다.
21.4 전역 객체
전역 객체global object는 코드가 실행되기 이전 단계에 자바스크립트 엔진에 의해 어떤 객체보다도 먼저 생성되는 특수한 객체이며, 어떤 객체에도 속하지 않은 최상위 객체다.
전역 객체 자신은 어떤 객체의 프로퍼티도 아니며 객체의 계층적 구조상 표준 빌트인 객체와 호스트 객체를 프로퍼티로 소유한다는 것을 말한다.
21.4.1 빌트인 전역 프로퍼티
빌트인 전역 프로퍼티built-in global property는 전역 객체의 프로퍼티를 의미한다. 주로 애플리케이션 전역에서 사용하는 값을 제공한다.
- Infinity 프로퍼티는 무한대를 나타내는 숫자값 Infinity를 갖는다.
- NaN 프로퍼티는 숫자가 아님(Not-a-Number)을 나타내는 숫자값 NaN을 갖는다. NaN 프로퍼티는 Number.NaN 프로퍼티와 같다.
- undefined 프로퍼티는 원시 타입 undefined를 값으로 갖는다.
21.4.2 빌트인 전역 함수
eval, isFinite, isNaN,
encodeURI / decodeURI
encodeURI 함수는 완전한 URI_Uniform Resource Identifier 를 문자열로 전달받아 이스케이프 처리를 위해 인코딩한다.
URI는 인터넷에 있는 자원을 나타내는 유일한 주소를 말한다. URI의 하위개념으로 URL, URN이 있다.

이스케이프 처리는 네트워크를 통해 정보를 공유할 때 어떤 시스템에서도 읽을 수 있는 아스키 문자 셋으로 변환하는 것이다.
URL은 아스키 문자 셋으로만 구성되어야 하며 한글을 포함한 대부분의 외국어나 아스키 문자 셋에 정의되지 않은 특수 문자의 경우 URL에 포함될 수 없다.
URL 내에서 의미를 갖고 있는 문자(%, ?, #)나 URL에 올 수 없는 문자(한글, 공백 등) 또는 시스템에 의해 해석될 수 있는 문자(<, >)를 이스케이프 처리하여 야기될 수 있는 문제를 예방하기 위해 이스케이프 처리가 필요하다.
decodeURI 함수는 인코딩된 URI를 인수로 전달받아 이스케이프 처리 이전으로 디코딩한다

21.4.3 암묵적 전역


foo 함수 내의 y는 선언하지 않은 식별자다. 따라서 y = 20이 실행되면 참조 에러가 발생할 것처럼 보인다.
하지만 선언하지 않은 식별자 y는 마치 선언된 전역 변수처럼 동작한다.
이는 선언하지 않은 식별자에 값을 할당하면 전역 객체의 프로퍼티가 되기 때문이다.
이러한 현상을 암묵적 전역_implicit global 이라 한다.
하지만 y는 변수 선언 없이 단지 전역 객체의 프로퍼티로 추가되었을 뿐 y는 변수가 아니기 때문에 호이스팅이 발생하지 않는다.
또한 단지 프로퍼티인 y는 delete 연산자로 삭제할 수 있지만 전역 변수는 프로퍼티이지만 delete 연산자로 삭제할 수 없다.
'Tech Books > Javascript_Modern JS Deep dive' 카테고리의 다른 글
| 23. 실행 컨텍스트 (0) | 2023.02.19 |
|---|---|
| 22. this (0) | 2023.02.19 |
| 20. strict mode (0) | 2023.02.06 |
| 19. 프로토타입 (0) | 2023.02.06 |
| 8. 제어문 (0) | 2023.02.02 |




