| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 비전공이지만 개발자로 먹고삽니다
- 딥다이브
- 커리어
- Set과 Map
- 전역변수의문제점
- 프로그래머스
- Property Attribute
- 디스트럭처링
- ES6함수 추가기능
- 제너레이터와 async/await
- 모던 자바스크립트 Deep Dive
- 이미지 갤러리 최적화
- 올림픽 통계 서비스 최적화
- 자바스크립트 딥다이브
- const
- peerdependencies
- 브라우저의 렌더링 과정
- Babel과 Webpack
- DOM
- 프로퍼티 어트리뷰트
- 자바스크립트
- 자바스크립트 패턴
- package management
- 인터넷 장비
- 프론트엔드 성능 최적화 가이드
- 블로그 서비스 최적화
- 스코프
- 이벤트
- var 사용금지
- 빌트인 객체
- Today
- Total
Dev Blog
37. Set과 Map 본문
37.1 Set
Set 객체는 중복되지 않는 유일한 값들의 집합_set 이다.

Set은 수학적 집합을 구현하기 위한 자료구조다. 따라서 Set을 통해 교집합, 합집합, 차집합, 여집합 등을 구현할 수 있다.
하지만 Set 객체는 순서에 의미가 없어 배열과 같이 인덱스를 갖지 않는다.
따라서 for...of 문으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링의 대상이 될 수도 있다.
37.2 Map
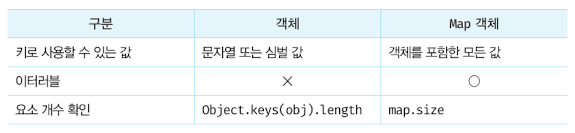
Map 객체는 키와 값의 쌍으로 이루어진 컬렉션이다. Map 객체는 객체와 유사하지만 다음과 같은 차이가 있다.

인수로 전달되는 이터러블은 키와 값의 쌍으로 이루어진 요소로 구성되어야 한다.

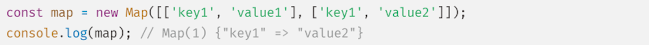
Map 생성자 함수의 인수로 전달한 이터러블에 중복된 키를 갖는 요소가 존재하면 값이 덮어써진다. 따라서 Map 객체에는 중복된 키를 갖는 요소가 존재할 수 없다.

Map 객체의 요소를 순회하려면 Map.prototype.forEach 메서드를 사용한다. Map.prototype.forEach 메서드는 Array.prototype.forEach 메서드와 유사하게 콜백 함수와 forEach 메서드의 콜백 함수 내부에서 this로 사용될 객체(옵션)를 인수로 전달한다. 이때 콜백 함수는 다음과 같이 3개의 인수를 전달받는다.
첫 번째 인수: 현재 순회 중인 요소값
두 번째 인수: 현재 순회 중인 요소키
세 번째 인수: 현재 순회 중인 Map 객체 자체

Map 객체는 이터러블이다. 따라서 for...of 문으로 순회할 수 있으며, 스프레드 문법과 배열 디스트럭처링 할당의 대상이 될 수도 있다.
-알라딘 eBook <모던 자바스크립트 Deep Dive> (이웅모 지음) 중에서
'Tech Books > Javascript_Modern JS Deep dive' 카테고리의 다른 글
| 39. DOM (1) | 2023.02.24 |
|---|---|
| 38. 브라우저의 렌더링 과정 (0) | 2023.02.23 |
| 36. 디스트럭처링 할당 (0) | 2023.02.23 |
| 35. 스프레드 문법 (0) | 2023.02.23 |
| 34. 이터러블 (0) | 2023.02.23 |




