| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 커리어
- const
- Set과 Map
- 프로그래머스
- 브라우저의 렌더링 과정
- var 사용금지
- 자바스크립트 패턴
- 이벤트
- Babel과 Webpack
- 모던 자바스크립트 Deep Dive
- 전역변수의문제점
- 자바스크립트 딥다이브
- ES6함수 추가기능
- 비전공이지만 개발자로 먹고삽니다
- DOM
- 프론트엔드 성능 최적화 가이드
- 이미지 갤러리 최적화
- 딥다이브
- 자바스크립트
- 올림픽 통계 서비스 최적화
- 블로그 서비스 최적화
- peerdependencies
- 디스트럭처링
- 빌트인 객체
- 인터넷 장비
- 스코프
- package management
- 제너레이터와 async/await
- 프로퍼티 어트리뷰트
- Property Attribute
- Today
- Total
Dev Blog
Closure 본문
Closure란?
클로져는 "함수와 함수가 선언된 어휘적(lexical) 환경"의 조합을 말합니다.
이 환경은 클로저가 생성된 시점의 유효 범위 내에 있는 모든 지역 변수로 구성됩니다.
통상적으로 "외부함수의 변수에 접근할 수 있는 내부함수"를 클로져 함수라 부릅니다.
외부함수의 실행이 종료된 후에도, 클로져는 외부함수의 스코프를 참조할 수 있습니다.
클로저 사용 예시: 클로저를 통해 커링(currying, 함수 하나가 n개의 인자를 받는 대신 n개의 함수를 만들어 각각 인자를 받게 하는 방법), 클로저 모듈(변수를 외부 함수 스코프 안쪽에 감추어, 변수가 함수 밖에서 노출되는 것을 막는 방법) 등의 패턴을 구현할 수 있습니다.
클로저의 단점: 일반 함수였다면 함수 실행 종료 후 가비지 컬렉션(참고 자료: MDN '자바스크립트의 메모리 관리') 대상이 되었을 객체가, 클로저 패턴에서는 메모리 상에 남아 있게 됩니다. 외부 함수 스코프가 내부함수에 의해 언제든지 참조될 수 있기 때문입니다. 따라서 클로저를 남발할 경우 퍼포먼스 저하가 발생할 수도 있습니다.
자바스크립트는 가비지 컬렉션을 통해 메모리 관리를 합니다. 객체가 참조 대상이 아닐 때, 가비지 컬렉션에 의해 자동으로 메모리 할당이 해제됩니다.
실습으로 알아봅시다.

outerFn()():
outerFn() 한번 실행 하면 outer 출력(outerFn() 실행),
innerFn()을 다시 한번 실행하면, inner 출력(outerFn()안에 있는 innerFn()을 실행)
outerFn() = innerFn (return innerFn)
outerFn()()= innerFn()
해당 예제는 콜백함수가 콜함수의 변수를 참조하지 않으므로,
이어지는 closure 예제를 통해 원리를 확인할 수 있는데, 객체가 메모리 상에 남아있는 것을 활용하여
fn을 호출할 때마다 차례대로 0, 1, 2, 3, 4 가 return 되는 것을 확인할 수 있습니다.


즉, 클로저란 외부 함수의 변수에 접근할 수 있는 내부 함수이다.

유용한 클로져 예제
1. 커링: 함수 하나가 n개의 인자를 받는 대신, n개의 함수를 만들어 각각 받게 하는 방법.
x의 값을 고정해 놓고 재사용이 가능하다. 오른쪽은 이를 활용한 예시이다...!!
외부함수의 변수가 저장되는 재사용할 수 있는 템플릿 함수 라고 할 수 있다.


2. 클로저 모듈 패턴: 변수를 스코프 안쪽에 가두어 함수 밖으로 노출시키지 않는 방법

counter1 라는 변수 안에
함수가 요소로서 저장되어 있는 것을 확인할 수 있다.
privateCounter를 직접 변경할 수는 없으나 다른 내부 함수를 이용하여 간접적으로 값을 변경할 수 있다.


privateCounter 값을 독립적으로 가지고 있다.
재사용이 가능해지기 때문에 매우 유용하다.
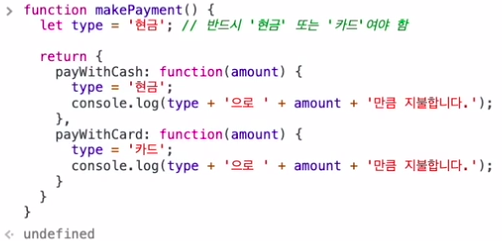
3. 클로져 모듈 패턴의 실생활 예시

외부에서 type 을 변경하시지 못하게 한다.
간적접으로만 조정가능하다.
즉, function들은 안전하다고 판단하는 것이다.
'BootCamp_Codestates > Pre Tech Blog' 카테고리의 다른 글
| 알고리즘 - 수도코드 작성법 (0) | 2020.11.10 |
|---|---|
| 고차함수(Higher Order Function) (0) | 2020.11.10 |
| Scope (0) | 2020.11.03 |
| 객체 (0) | 2020.11.03 |
| 배열 (0) | 2020.11.02 |



