| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- package management
- 제너레이터와 async/await
- peerdependencies
- DOM
- 자바스크립트 패턴
- 빌트인 객체
- 블로그 서비스 최적화
- 자바스크립트 딥다이브
- 이미지 갤러리 최적화
- 올림픽 통계 서비스 최적화
- 전역변수의문제점
- 딥다이브
- Babel과 Webpack
- 이벤트
- 인터넷 장비
- 자바스크립트
- 프로그래머스
- 브라우저의 렌더링 과정
- Property Attribute
- 스코프
- 프로퍼티 어트리뷰트
- 비전공이지만 개발자로 먹고삽니다
- Set과 Map
- 커리어
- 모던 자바스크립트 Deep Dive
- var 사용금지
- const
- 프론트엔드 성능 최적화 가이드
- 디스트럭처링
- ES6함수 추가기능
- Today
- Total
Dev Blog
SPA - CSR/SSR/SSG 본문
Single Page Application
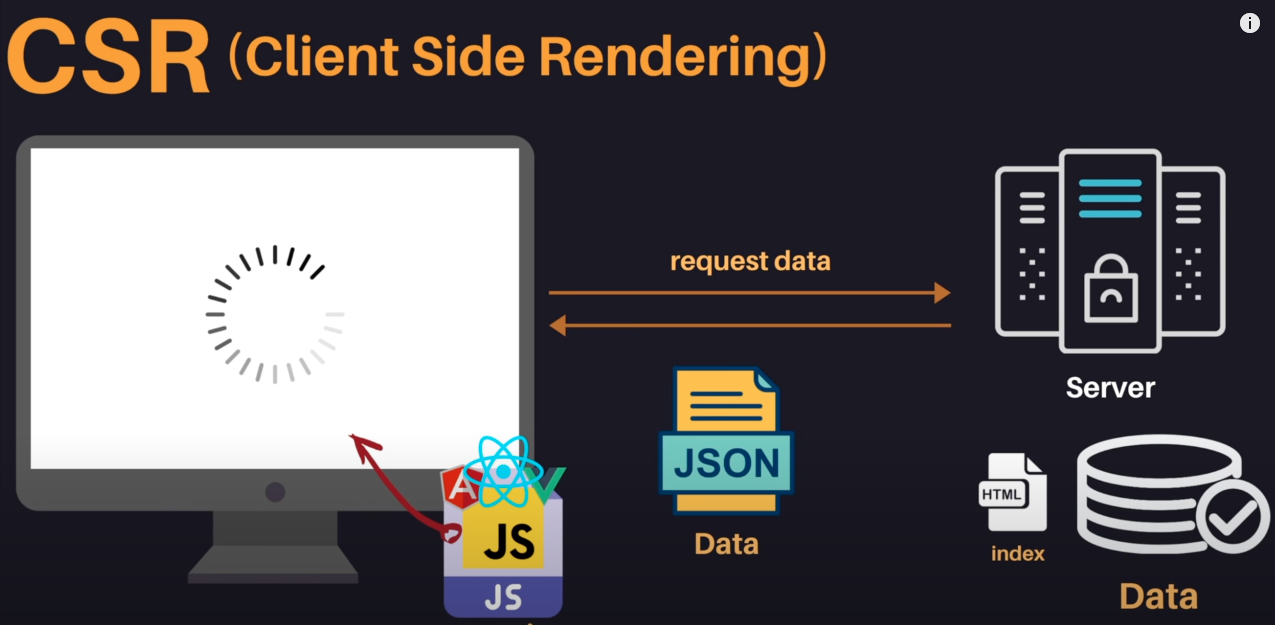
html 문서 전체가 아니라 json 과 같은 포맷으로 서버에서 필요한 데이터만 받아올 수 있다.
이 데이터를 javascript 를 이용해 동적으로 html 요소를 생성해 페이지를 업데이트하는 방식이다.
이 방식이 AJAX 라는 이름으로 공식적으로 인정되는데, 이 것이 Single Page Application 이다.


Table of Contents:
- Client Side Rendering(CSR)
- Server Side Rendering(SSR)
- TTV(Time To View) & TTI(Time To Interact)
- Static Site Generation(SSG)
- Conclusion
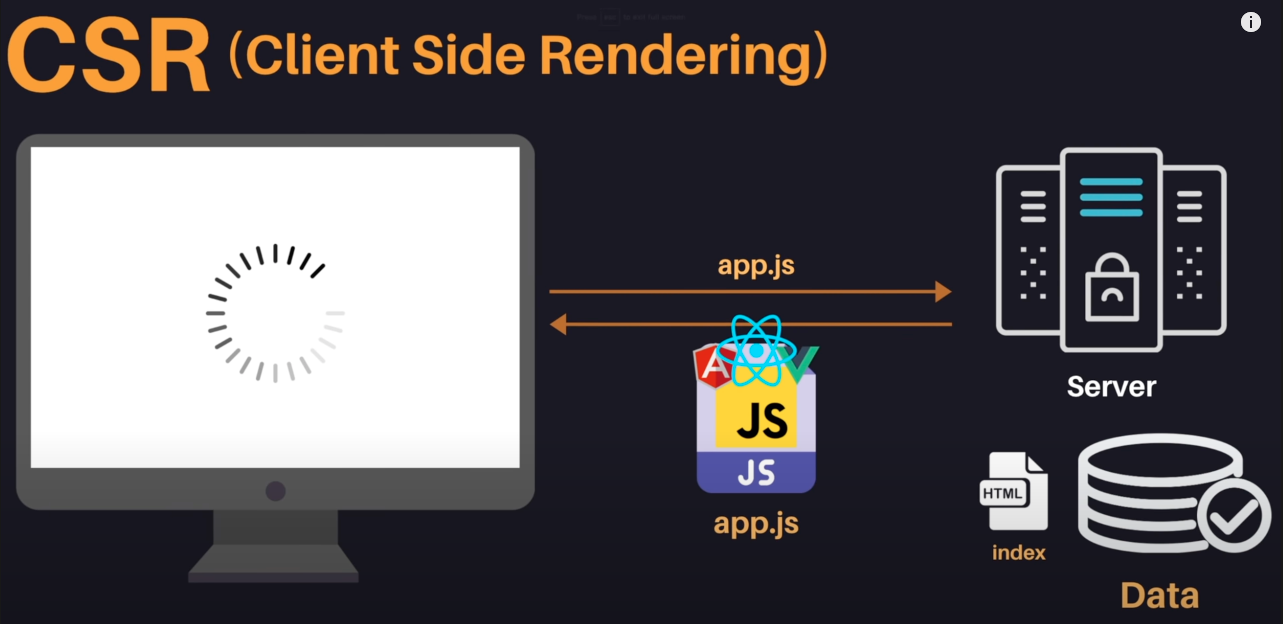
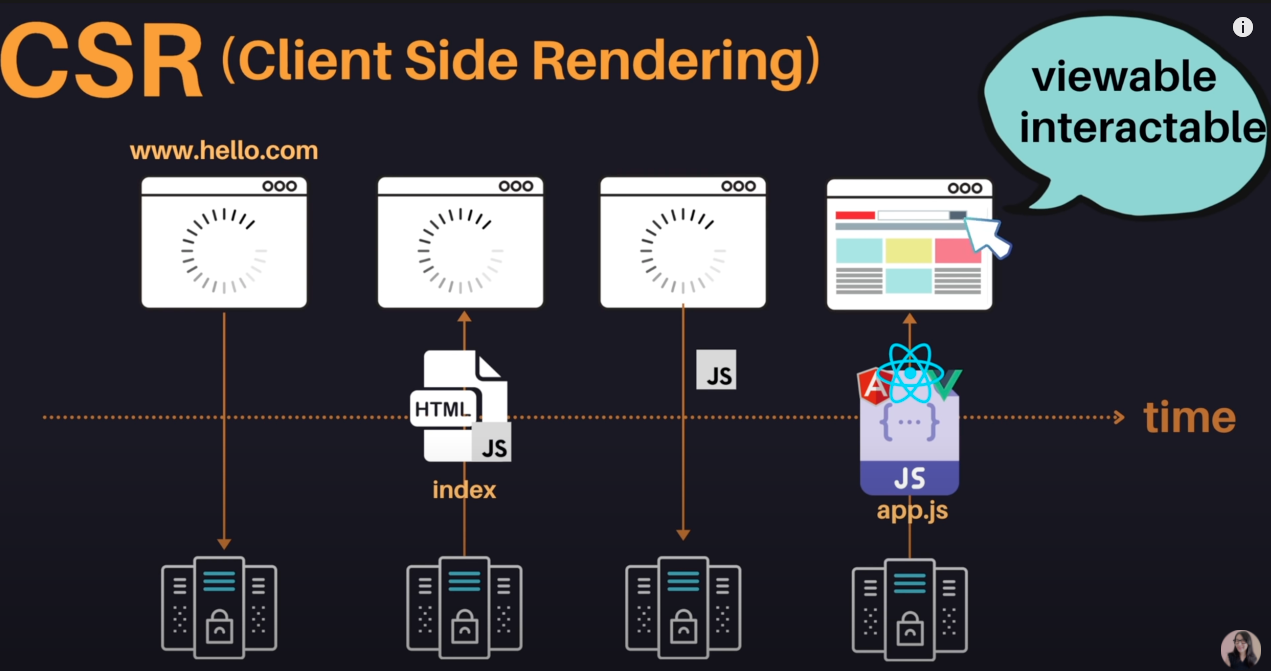
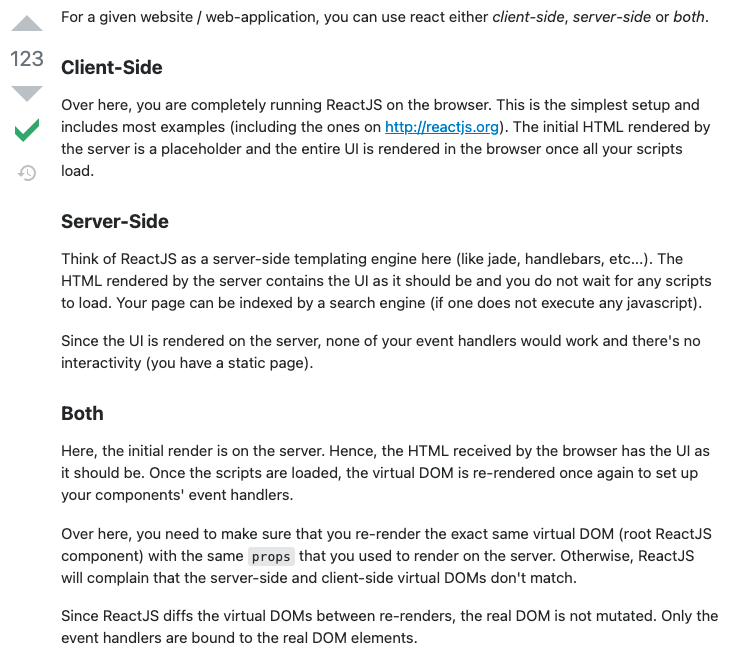
Client Side Rendering(CSR)
JS + Framework(React, Angular, View)
클라이언트에서 모든 것을 처리하는 방식


html 파일에 아래와 같이 body 안에서 script 로 링크된 app.js 자바스크립트를 서버로부터 다운로드 받는다.
로직들, 프레윔워크, 라이브러리의 소스코드가 포함되어 있어 사이즈가 커 다운로드 받는데 시간이 걸릴 수 있다.
<body>
<div id='root'></div>
<script src='app.js'></script>
</body>단점
1. Initial Loading may take too long
2. Low SEO(Serach Engine Optimization): html 의 body 는 보통 비어있기 때문에 SEO 가 좋지 않다.
위와 같은 단점을 보완하기 위해 *Static Sites 에서 영감을 받은 Server Side Rendering 이 탄생한다.
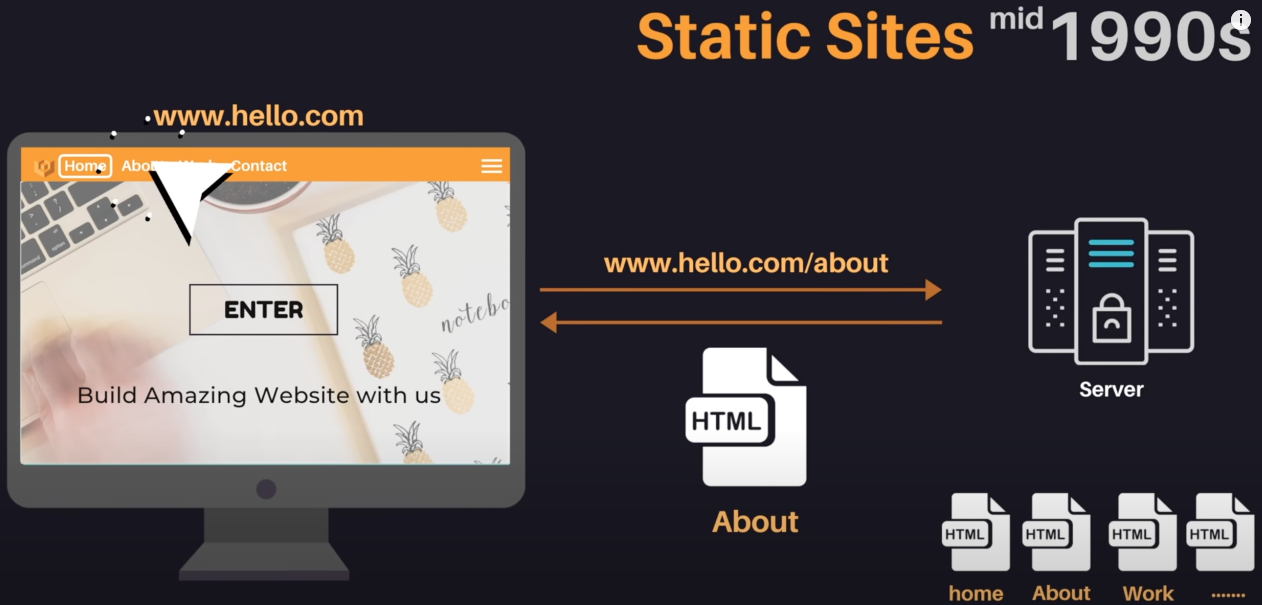
*Static Sites
서버에 배포되어 있는 html 문서를 받아와서 보여주는 형식.
문제점은 페이지 내에서 다른 링크를 클릭시 페이지 전체가 업데이트 되어 사용성이 떨어짐.

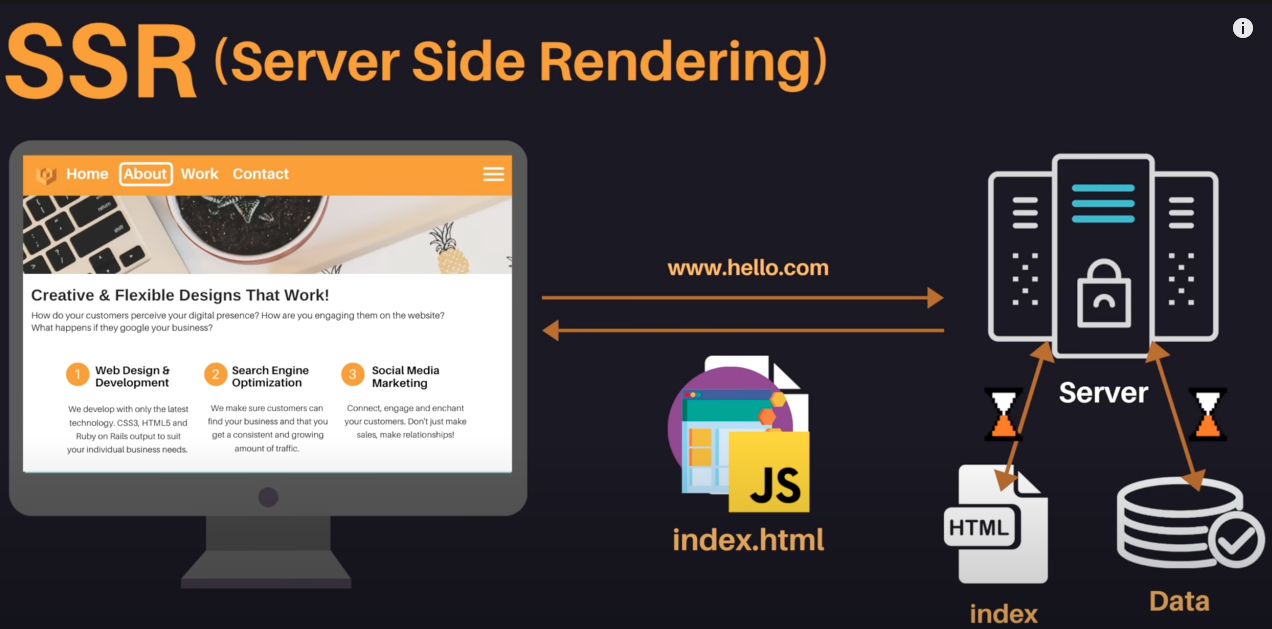
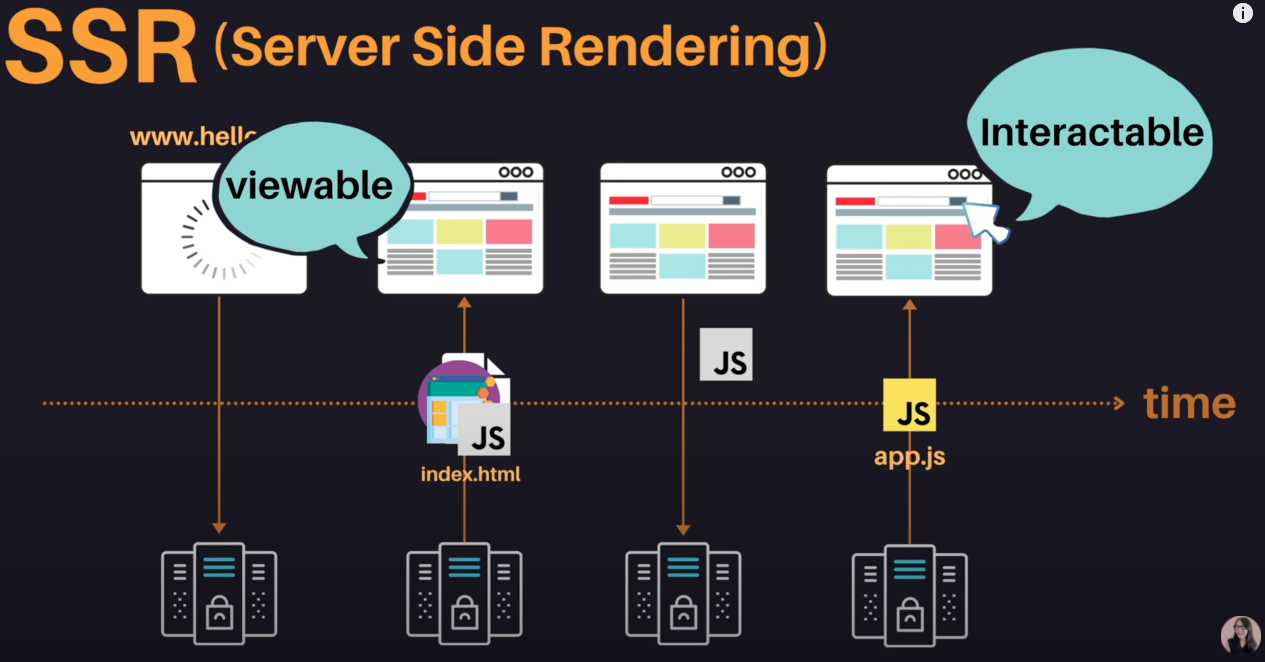
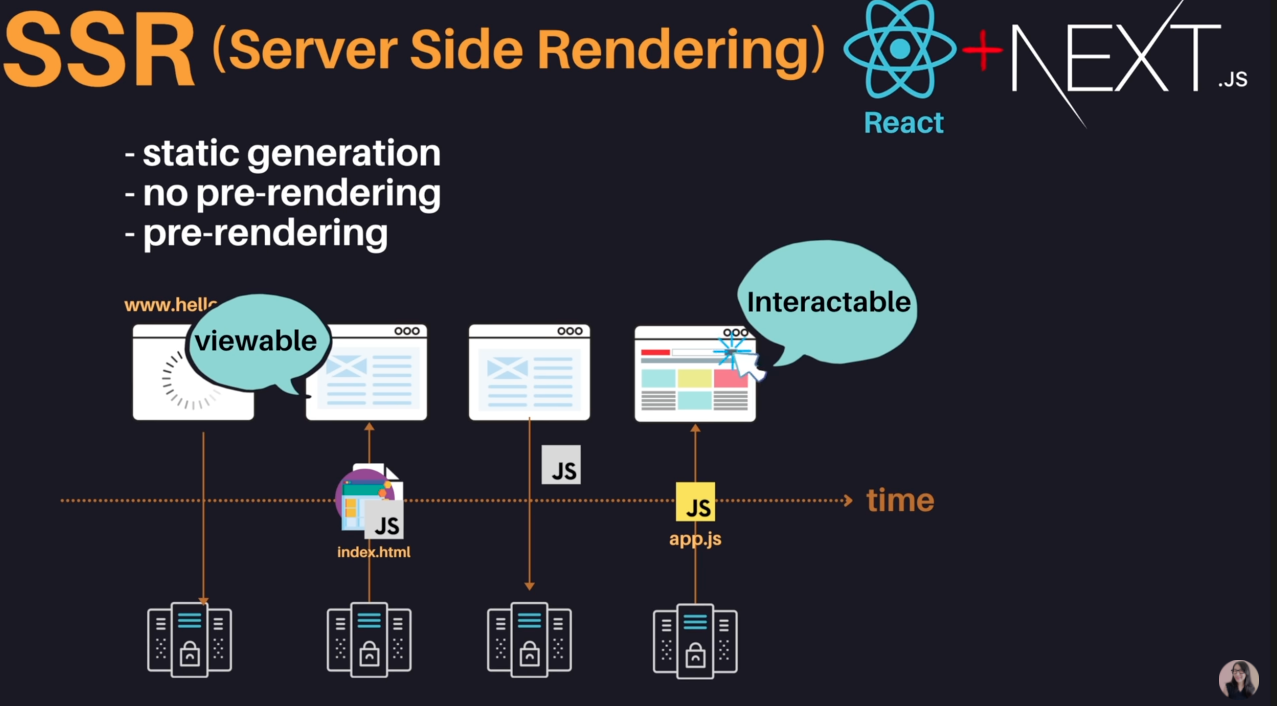
Server Side Rendering(SSR)
서버에서 웹 사이트에 필요한 데이터를 모두 가져와서 html 파일 만들고 이 파일을 동적으로 조금 제어할 수 있는 소스코드와 함께 클라이언트에 보내주면, 클라언트에서는 이를 바로 사용자에게 보여준다.

개선점
1. Initial page load is faster
2. Great SEO: 모든 컨텐츠가 html 에 담겨져 있기 때문에 더 효율적인 Search Engine Optimization 이 가능하다.
단점
1. Blinking issue, Non-rich site interations
2. Server side overhead: 서버 과부하
3. Need to wait before interacting: 동적으로 데이터를 처리하는 자바스크립트(app.js)를 다운 받기 전에 여기저기 클릭할 경우 반응이 없는 경우가 발생할 수 있다.
TTV(Time To View) & TTI(Time To Interact)
1. CSR
TTV 와 TTI 가 동시에 가능해진다. 화면이 나타나는 시간이 느리다.

2. SSR
html 을 먼저 받아와서 사용자가 화면을 볼 수 있지만, javascript 파일을 받아올 때까지 클릭과 같은 interact 는 할 수 없다.
화면을 렌더링한 시점부터 인터랙션 기능이 가능할 때까지의 공백기간이 꽤 긴 편이다.


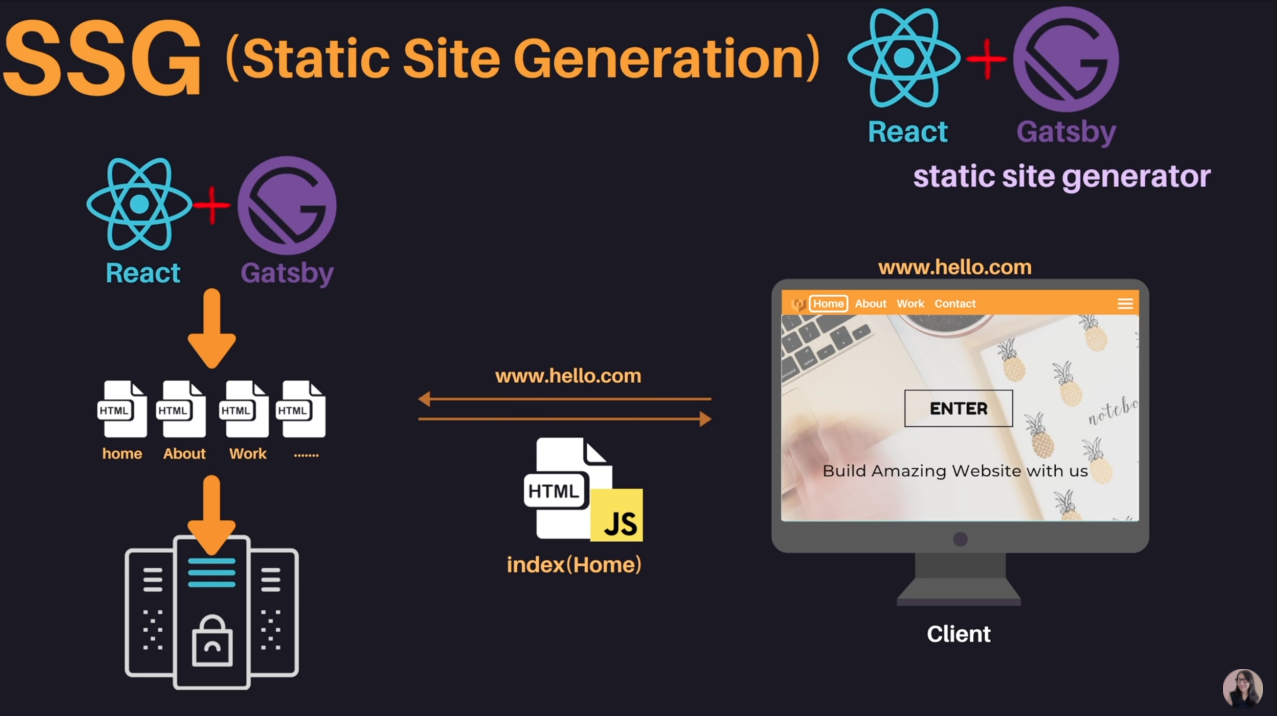
Static Site Generation(SSG)
리액트로 만든 앱을 정적으로 웹페이지를 미리 생성해 서버에 배포놓는다. 추가적으로 서버로부터 데이터를 받아오거나 동적으로 처리해야 하는 로직이 있을 경우 자바스크립트 파일을 함께 가지고 있을 수 있기 때문에 동적인 요소도 추가할 수 있다.

CSR + SSR

Conclusion
해당 서비스(사이트) 가 정적인지 동적인지,
서버에서 동적으로 데이터를 받아오는지, 얼마나 자주 받아오는지, 얼마나 많은 사용자가 있는지 등에 따라
TTV(Time To View) & TTI(Time To Interact) 를 고려하여 더 유연하게 섞어가며 개발하는게 좋다.
참고
서버사이드 렌더링 (개발자라면 상식으로 알고 있어야 하는 개념 정리 ⭐️): https://www.youtube.com/watch?v=iZ9csAfU5Os&t=335s
'Web Development > General Tech Knowledges' 카테고리의 다른 글
| CDN (0) | 2021.08.01 |
|---|---|
| PWA (0) | 2021.08.01 |
| DOM/CSSOM/BOM/Virtual DOM (0) | 2021.07.31 |
| 배경이미지 브라우저에 꽉 채우기 (0) | 2021.05.21 |
| How to improve an E-Commerce Checkout Experience: UI/UX Case study (0) | 2021.05.11 |



