| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- peerdependencies
- 빌트인 객체
- 프로그래머스
- 자바스크립트 패턴
- 비전공이지만 개발자로 먹고삽니다
- Set과 Map
- 모던 자바스크립트 Deep Dive
- 스코프
- Babel과 Webpack
- 인터넷 장비
- 올림픽 통계 서비스 최적화
- 딥다이브
- 이벤트
- 이미지 갤러리 최적화
- package management
- 브라우저의 렌더링 과정
- 제너레이터와 async/await
- DOM
- var 사용금지
- 프로퍼티 어트리뷰트
- 블로그 서비스 최적화
- 커리어
- 디스트럭처링
- ES6함수 추가기능
- 자바스크립트
- 자바스크립트 딥다이브
- Property Attribute
- const
- 전역변수의문제점
- 프론트엔드 성능 최적화 가이드
- Today
- Total
Dev Blog
Service worker 본문

What is Service Worker:
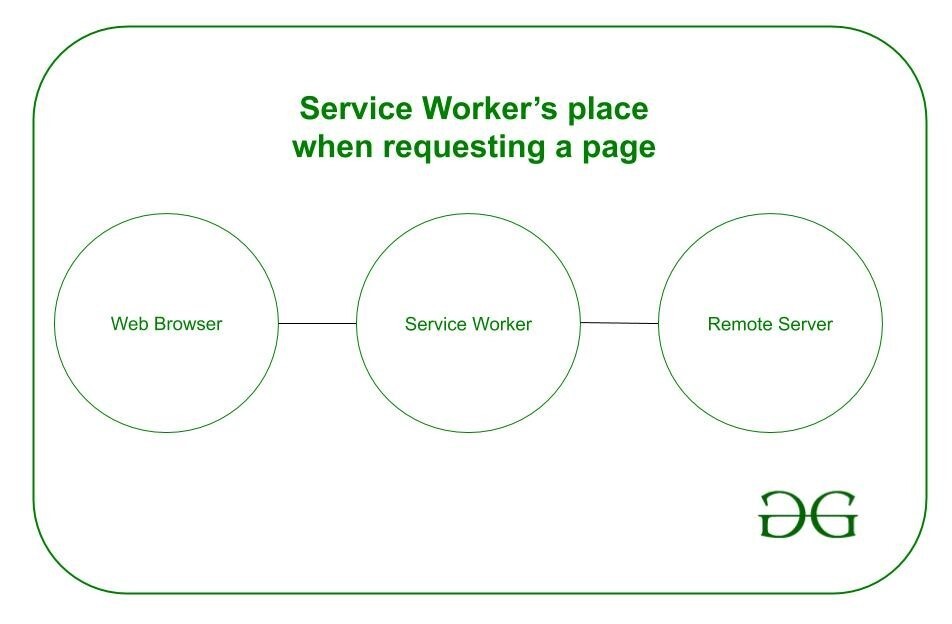
A service worker is a script that runs independently in the browser background. On the user side, it can intercept its network requests and decide what to load (fetch).
Service workers mainly serve features like background sync, push notifications and they are commonly used for’offline first’ applications, giving the developers the opportunity to take complete control over the user experience.
The service worker life cycle:
The service worker lifecycle is completely separate from the web page. It’s a programmable network proxy, which is terminated when it’s not used and restarted when it’s next needed. Service Workers heavily rely on the use of Javascript Promises.
During installation, the service worker can cache some static assets like web pages. If the browser cache the files successfully, the service worker gets installed.
Afterward, the worker needs to be activated. During activation the service worker can manage and decide what to happen to the old caches, typically they are being deleted and replaced with the new versions.
Lastly, after activation, the service worker takes control over all pages in his scope, without the page which initially registered the service worker, which needs to be refreshed. The service worker is smart in terms of memory usage and will be terminated if there is nothing to fetch and there are no message events occurring.
Service Worker can’t:
- Access the Parent Object
- Access the Window Object
- Access the Document Object
- Access the DOM
However, the Service Worker can:
- Cache Assets & API calls
- Manage Push Notifications
- Control the Network Traffic
- Store the Application Cache
Common use cases:
- Offline-optimized experience
- Sending Push Notifications
- Background sync
Source from: https://www.geeksforgeeks.org/service-workers-in-javascript/
'Web Development > General Tech Knowledges' 카테고리의 다른 글
| dependencies version in package.json (0) | 2021.10.16 |
|---|---|
| What is JSON File ? (0) | 2021.09.09 |
| CDN (0) | 2021.08.01 |
| PWA (0) | 2021.08.01 |
| SPA - CSR/SSR/SSG (0) | 2021.08.01 |




