Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- package management
- 프론트엔드 성능 최적화 가이드
- 스코프
- Property Attribute
- DOM
- 모던 자바스크립트 Deep Dive
- ES6함수 추가기능
- 자바스크립트 패턴
- 빌트인 객체
- 이벤트
- 프로퍼티 어트리뷰트
- 비전공이지만 개발자로 먹고삽니다
- Set과 Map
- 커리어
- 블로그 서비스 최적화
- var 사용금지
- 올림픽 통계 서비스 최적화
- peerdependencies
- 디스트럭처링
- 이미지 갤러리 최적화
- 자바스크립트 딥다이브
- 전역변수의문제점
- 자바스크립트
- 제너레이터와 async/await
- 인터넷 장비
- Babel과 Webpack
- const
- 딥다이브
- 프로그래머스
- 브라우저의 렌더링 과정
Archives
- Today
- Total
Dev Blog
조건문_2020.10.26 본문
Achievement Goals
- truthy와 falsy 가 조건문에서 작동하는 방식을 이해할 수 있다.
- 논리 연산자에 대해 이해할 수 있다.
- if 와 else if , else를 이해하고 무리없이 활용할 수 있다.
- 복잡한 조건문을 활용하여 실생활에서 쉽게 마주할 수 있는 문제를 해결할 알고리즘을 짤 수 있다.
if문
if ( condition1 ) {
statement1
}condition1을 만족하면 statement1을 실행한다.
if~else문
if ( condition1 ) {
statement1
} else {
statement2
}condition1을 만족하면 statement1을 실행하고, 만족하지 않으면 statement2를 실행합니다.
다중if문
if ( condition1 ) {
statement1
} else if ( condition2 ) {
statement2
}condition1을 만족하면 statement1을 실행하고, condition2을 만족하면 statement2을 실행합니다.
if ( condition1 ) {
statement1
} else if ( condition2 ) {
statement2
} else {
statement3
}condition1을 만족하면 statement1을 실행하고, condition2을 만족하면 statement2을 실행하고, 둘 다 만족하지 않으면 statement3을 실행합니다.
중첩if문
<script>
let userID = "Jaykim88";
let userPW = "12344321";
let id = prompt("Please, type your ID","");
let pw = prompt("please, type your password","");
if( userID == id){
if( userPW == pw){
document.write( id + ", welcome!");
} else {
document.write("Password is wrong");
}
} else {
document.write("ID is wrong");
}
</script>ID가 맞다면 비밀번호를 물어본 후 일치 여부를 확인하고,
ID가 틀리면 ID가 잘못되었다고 리턴한다.
조건문엔 반드시 비교 연산자가 필요하다.

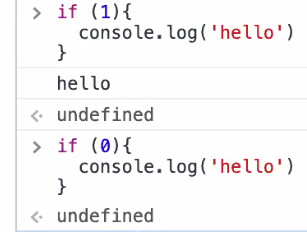
***6가지 falsy 값***
: if 문에서 false로 변환되어, if구문이 실행되지 않는다.
if (false), if(null), if(undefined), if(0), if(NaN), if(' ')



문법 출처: www.codingfactory.net/10440
'BootCamp_Codestates > Pre Tech Blog' 카테고리의 다른 글
| 디버깅이란? (0) | 2020.10.28 |
|---|---|
| 반복문 (0) | 2020.10.28 |
| 함수_2020.10.26 (0) | 2020.10.27 |
| 타입기초_2020.10.26 (0) | 2020.10.27 |
| 변수_ 2020.10.26 (0) | 2020.10.27 |
Comments




