| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 브라우저의 렌더링 과정
- DOM
- 비전공이지만 개발자로 먹고삽니다
- 프로그래머스
- 디스트럭처링
- peerdependencies
- 블로그 서비스 최적화
- 프로퍼티 어트리뷰트
- 빌트인 객체
- ES6함수 추가기능
- 전역변수의문제점
- 자바스크립트 패턴
- 이벤트
- 커리어
- Set과 Map
- 스코프
- 자바스크립트 딥다이브
- 모던 자바스크립트 Deep Dive
- const
- 딥다이브
- 프론트엔드 성능 최적화 가이드
- 올림픽 통계 서비스 최적화
- 인터넷 장비
- var 사용금지
- Babel과 Webpack
- 이미지 갤러리 최적화
- 자바스크립트
- package management
- Property Attribute
- 제너레이터와 async/await
- Today
- Total
Dev Blog
33. 7번째 데이터 타입 Symbol 본문
33.1 심벌이란?
심벌_symbol 은 ES6 에서 도입된 7번째 데이터 타입으로 변경 불가능한 원시 타입의 값이다.
심벌 값은 다른 값과 중복되지 않는 유일무이한 값이다. 따라서 주로 이름의 충돌 위험이 없는 유일한 프로퍼티 키를 만들기 위해 사용한다.
33.2 심벌 값의 생성
33.2.1 Symbol 함수
심벌 값은 Symbol 함수를 호출하여 생성해야 한다.
생성된 심벌 값은 외부로 노출되지 않아 확인할 수 없으며, 다른 값과 절대 중복되지 않는 유일무이한 값이다.

Symbol 함수에는 선택적으로 문자열을 인수로 전달할 수 있다. 이 문자열은 생성된 심벌 값에 대한 설명de-scription으로 디버깅 용도로만 사용되며, 심벌 값 생성에 어떠한 영향도 주지 않는다. 즉, 심벌 값에 대한 설명이 같더라도 생성된 심벌 값은 유일무이한 값이다.
new 연산자와 함께 생성자 함수 또는 클래스를 호출하면 객체(인스턴스)가 생성되지만 심벌 값은 변경 불가능한 원시 값이다.
심벌 값도 문자열, 숫자, 불리언과 같이 객체처럼 접근하면 암묵적으로 래퍼 객체를 생성한다.
심벌 값은 암묵적으로 문자열이나 숫자 타입으로 변환되지 않는다.
단, 불리언 타입으로는 암묵적으로 타입 변환된다.

33.2.2 Symbol.for / Symbol.keyFor 메서드
Symbol.for 메서드는 인수로 전달받은 문자열을 키로 사용하여 키와 심벌 값의 쌍들이 저장되어 있는 전역 심벌 레지스트리_global symbol registry 에서 해당 키와 일치하는 심벌 값을 검색한다.
검색에 성공하면 새로운 심벌 값을 생성하지 않고 검색된 심벌 값을 반환한다.
검색에 실패하면 새로운 심벌 값을 생성하여 Symbol.for 메서드의 인수로 전달된 키로 전역 심벌 레지스트리에 저장한 후, 생성된 심벌 값을 반환한다.

자바스크립트 엔진이 관리하는 심벌 값 저장소인 전역 심벌 레지스트리에서 심벌 값을 검색할 수 있는 키를 지정할 수 없으므로 전역 심벌 레지스트리에 등록되어 관리되지 않는다. 하지만 Symbol.for 메서드를 사용하면 애플리케이션 전역에서 중복되지 않는 유일무이한 상수인 심벌 값을 단 하나만 생성하여 전역 심벌 레지스트리를 통해 공유할 수 있다.

33.3 심벌과 상수
변경/중복될 가능성이 있는 무의미한 상수 대신 중복될 가능성이 없는 유일무이한 심벌 값을 사용할 수 있다.
33.4 심벌과 프로퍼티 키
심벌 값을 프로퍼티 키로 사용하려면 프로퍼티 키로 사용할 심벌 값에 대괄호를 사용해야 한다.
프로퍼티에 접근할 때도 마찬가지로 대괄호를 사용해야 한다.

심벌 값은 유일무이한 값이므로 심벌 값으로 프로퍼티 키를 만들면 다른 프로퍼티 키와 절대 충돌하지 않는다. 기존 프로퍼티 키와 충돌하지 않는 것은 물론, 미래에 추가될 어떤 프로퍼티 키와도 충돌할 위험이 없다.
33.5 심벌과 프로퍼티 은닉
33.6 심벌과 표준 빌트인 객체 확장
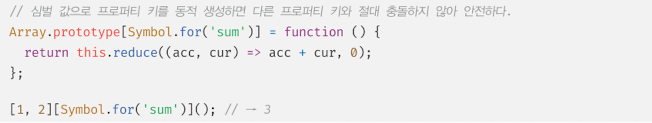
중복될 가능성이 없는 심벌 값으로 프로퍼티 키를 생성하여 표준 빌트인 객체를 확장하면 표준 빌트인 객체의 기존 프로퍼티 키와 충돌하지 않는 것은 물론, 표준 사양의 버전이 올라감에 따라 추가될지 모르는 어떤 프로퍼티 키와도 충돌할 위험이 없어 안전하게 표준 빌트인 객체를 확장할 수 있다.

33.7 Well-Known Symbol

자바스크립트가 기본 제공하는 빌트인 심벌 값을 ECMAScript 사양에서는 Well-known Symbol 이라 부른다.
Well-known Symbol은 자바스크립트 엔진의 내부 알고리즘에 사용된다.
Array, String, Map, Set, TypedArray, arguments, NodeList, HTMLCollection과 같이 for...of 문으로 순회 가능한 빌트인 이터러블은 Well-known Symbol인 Symbol.iterator를 키로 갖는 메서드를 가지며, Symbol.iterator 메서드를 호출하면 이터레이터를 반환하도록 ECMAScript 사양에 규정되어 있다. 빌트인 이터러블은 이 규정 즉, 이터레이션 프로토콜을 준수한다.
-알라딘 eBook <모던 자바스크립트 Deep Dive> (이웅모 지음) 중에서
'Tech Books > Javascript_Modern JS Deep dive' 카테고리의 다른 글
| 35. 스프레드 문법 (0) | 2023.02.23 |
|---|---|
| 34. 이터러블 (0) | 2023.02.23 |
| 32. String (0) | 2023.02.23 |
| 31. RegExp (0) | 2023.02.21 |
| 30. Date (0) | 2023.02.21 |




