| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프로퍼티 어트리뷰트
- 이벤트
- 프론트엔드 성능 최적화 가이드
- const
- Babel과 Webpack
- 빌트인 객체
- 프로그래머스
- 커리어
- peerdependencies
- 제너레이터와 async/await
- 자바스크립트
- 블로그 서비스 최적화
- Set과 Map
- var 사용금지
- 자바스크립트 딥다이브
- package management
- 디스트럭처링
- 브라우저의 렌더링 과정
- 전역변수의문제점
- 자바스크립트 패턴
- 딥다이브
- 이미지 갤러리 최적화
- DOM
- 인터넷 장비
- 비전공이지만 개발자로 먹고삽니다
- 모던 자바스크립트 Deep Dive
- 스코프
- Property Attribute
- ES6함수 추가기능
- 올림픽 통계 서비스 최적화
- Today
- Total
Dev Blog
34. 이터러블 본문
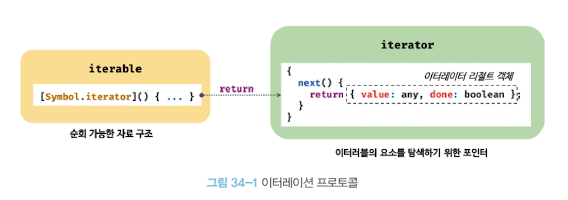
34.1 이터레이션 프로토콜
ES6에서 도입된 이터레이션 프로토콜_iteration protocol 은 순회 가능한_iterable 데이터 컬렉션(자료구조)을 만들기 위해 ECMAScript 사양에 정의하여 미리 약속한 규칙이다.
ES6에서는 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for...of 문, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화했다.
이터러블 프로토콜_iterable protocol
Well-known Symbol 인 Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다. 이러한 규약을 이터러블 프로토콜이라 하며, 이터러블 프로토콜을 준수한 객체를 이터러블이라 한다. 이터러블은 for...of 문으로 순회할 수 있으며 스프레드 문법과 배열 디스트럭처링 할당의 대상으로 사용할 수 있다.
이터레이터 프로토콜_iterator protocol
이터러블의 Symbol.iterator 메서드를 호출하면 이터레이터 프로토콜을 준수한 이터레이터를 반환한다.
이터레이터는 next 메서드를 소유하며 next 메서드를 호출하면 이터러블을 순회하며 value와 done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환한다. 이러한 규약을 이터레이터 프로토콜이라 하며, 이터레이터 프로토콜을 준수한 객체를 이터레이터라 한다. 이터레이터는 이터러블의 요소를 탐색하기 위한 포인터 역할을 한다.

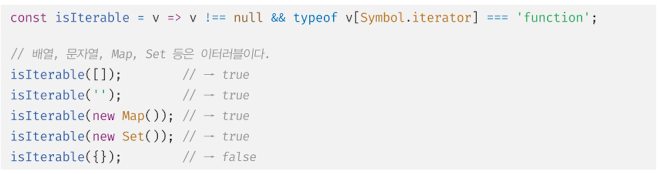
34.1.1 이터러블
이터러블은 Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나 프로토타입 체인을 통해 상속받은 객체를 말한다.

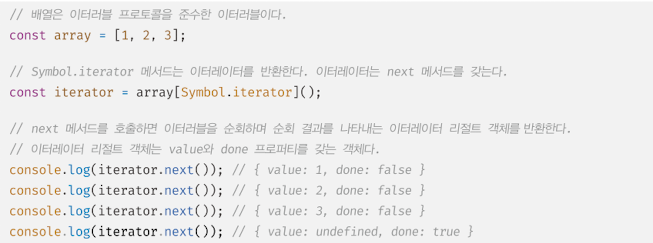
34.1.2 이터레이터
이터레이터의 next 메서드는 이터러블의 각 요소를 순회하기 위한 포인터의 역할을 한다. 즉, next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는 이터레이터 리절트 객체_iterator result object 를 반환한다.

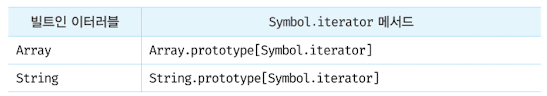
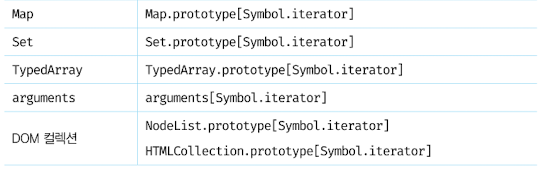
34.2 빌트인 이터러블


34.3 for...of 문
for...in 문은 객체의 프로토타입 체인 상에 존재하는 모든 프로토타입의 프로퍼티 중에서 프로퍼티 어트리뷰트 [[Enumerable]]의 값이 true인 프로퍼티를 순회하며 열거_enumeration 한다. 이때 프로퍼티 키가 심벌인 프로퍼티는 열거하지 않는다.
for...of 문은 내부적으로 이터레이터의 next 메서드를 호출하여 이터러블을 순회하며 next 메서드가 반환한 이터레이터 리절트 객체의 value 프로퍼티 값을 for...of 문의 변수에 할당한다. 그리고 이터레이터 리절트 객체의 done 프로퍼티 값이 false이면 이터러블의 순회를 계속하고 true이면 이터러블의 순회를 중단한다.
34.4 이터러블과 유사 배열 객체
유사 배열 객체는 length 프로퍼티를 갖기 때문에 for 문으로 순회할 수 있고, 인덱스를 나타내는 숫자 형식의 문자열을 프로퍼티 키로 가지므로 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있다.
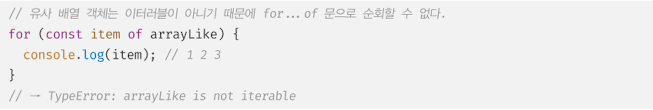
하지만 유사 배열 객체는 이터러블이 아닌 일반 객체다. 따라서 유사 배열 객체에는 Symbol.iterator 메서드가 없기 때문에 for...of 문으로 순회할 수 없다.

단, arguments, NodeList, HTMLCollection 은 유사 배열 객체이면서 이터러블이다. 정확히 말하면 ES6에서 이터러블이 도입되면서 유사 배열 객체인 arguments, NodeList, HTMLCollection 객체에 Symbol.iterator 메서드를 구현하여 이터러블이 되었다. 하지만 이터러블이 된 이후에도 length 프로퍼티를 가지며 인덱스로 접근할 수 있는 것에는 변함이 없으므로 유사 배열 객체이면서 이터러블인 것이다.
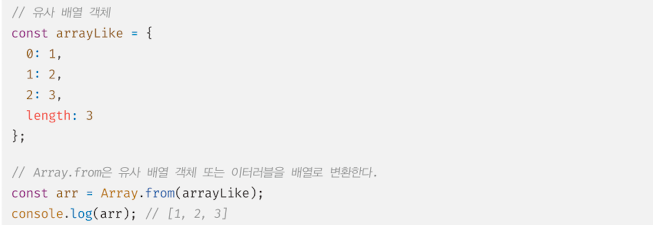
위 예제의 arrayLike 객체는 유사 배열 객체지만 이터러블이 아니다. 다만 ES6에서 도입된 Array.from 메서드를 사용하여 배열로 간단히 변환할 수 있다. Array.from 메서드는 유사 배열 객체 또는 이터러블을 인수

로 전달받아 배열로 변환하여 반환한다.
34.5 이터레이션 프로토콜의 필요성
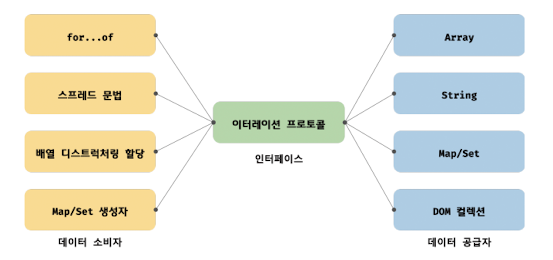
for...of 문, 스프레드 문법, 배열 디스트럭처링 할당 등은 Array, String, Map, Set, TypedArray(Int8Array, Uint8Array, Uint8ClampedArray, Int16Array, Uint16Array, Int32Array, Uint32Array, Float32Array, Float64Array), DOM 컬렉션(NodeList, HTMLCollection), arguments와 같이 다양한 데이터 소스를 사용할 수 있다.
아마도 눈치 챘겠지만 위 데이터 소스는 모두 이터레이션 프로토콜을 준수하는 이터러블이다.
이터러블은 for...of 문, 스프레드 문법, 배열 디스트럭처링 할당과 같은 데이터 소비자_data consumer에 의해 사용되므로 데이터 공급자_data provider의 역할을 한다고 할 수 있다.
이터레이션 프로토콜은 다양한 데이터 공급자가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 공급자를 사용할 수 있도록 데이터 소비자와 데이터 공급자를 연결하는 인터페이스의 역할을 한다.

배열이나 문자열 등은 모든 데이터를 메모리에 미리 확보한 다음 데이터를 공급한다. 이터러블은 지연 평가_lazy evaluation 를 통해 데이터를 생성한다. 지연 평가는 데이터가 필요한 시점 이전까지는 미리 데이터를 생성하지 않다가 데이터가 필요한 시점이 되면 그때야 비로소 데이터를 생성하는 기법이다. 즉, 평가 결과가 필요할 때까지 평가를 늦추는 기법이 지연 평가다.
지연 평가를 사용하면 불필요한 데이터를 미리 생성하지 않고 필요한 데이터를 필요한 순간에 생성하므로 빠른 실행 속도를 기대할 수 있고 불필요한 메모리를 소비하지 않으며 무한도 표현할 수 있다는 장점이 있다.
-알라딘 eBook <모던 자바스크립트 Deep Dive> (이웅모 지음) 중에서
'Tech Books > Javascript_Modern JS Deep dive' 카테고리의 다른 글
| 36. 디스트럭처링 할당 (0) | 2023.02.23 |
|---|---|
| 35. 스프레드 문법 (0) | 2023.02.23 |
| 33. 7번째 데이터 타입 Symbol (0) | 2023.02.23 |
| 32. String (0) | 2023.02.23 |
| 31. RegExp (0) | 2023.02.21 |




