| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 프로그래머스
- package management
- 자바스크립트 딥다이브
- const
- 올림픽 통계 서비스 최적화
- 자바스크립트
- DOM
- 프로퍼티 어트리뷰트
- 스코프
- 비전공이지만 개발자로 먹고삽니다
- Set과 Map
- 블로그 서비스 최적화
- 인터넷 장비
- peerdependencies
- Babel과 Webpack
- 빌트인 객체
- 모던 자바스크립트 Deep Dive
- 이미지 갤러리 최적화
- 딥다이브
- 브라우저의 렌더링 과정
- 커리어
- 디스트럭처링
- 자바스크립트 패턴
- ES6함수 추가기능
- var 사용금지
- Property Attribute
- 이벤트
- 제너레이터와 async/await
- 프론트엔드 성능 최적화 가이드
- 전역변수의문제점
- Today
- Total
Dev Blog
45. 프로미스 본문
자바스크립트는 비동기 처리를 위한 하나의 패턴으로 콜백 함수를 사용한다. 하지만 전통적인 콜백 패턴은 콜백 헬로 인해 가독성이 나쁘고 비동기 처리 중 발생한 에러의 처리가 곤란하며 여러 개의 비동기 처리를 한번에 처리하는 데도 한계가 있다.
ES6에서는 비동기 처리를 위한 또 다른 패턴으로 프로미스_Promise 를 도입했다.
프로미스는 전통적인 콜백 패턴이 가진 단점을 보완하며 비동기 처리 시점을 명확하게 표현할 수 있다는 장점이 있다.
45.1 비동기 처리를 위한 콜백 패턴의 단점
45.1.1 콜백 헬
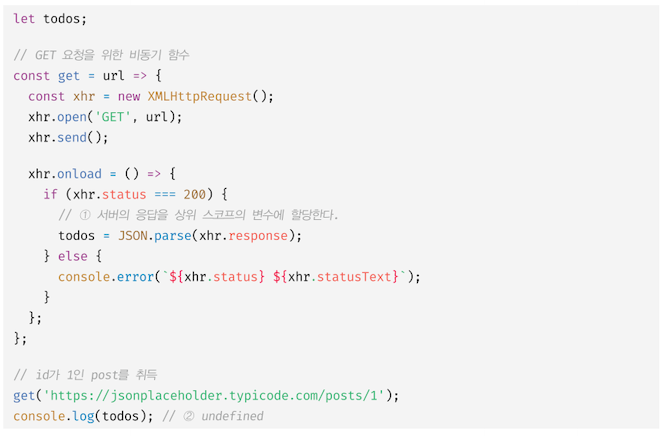
비동기 함수 내부의 비동기로 동작하는 코드는 비동기 함수가 종료된 이후에 완료된다. 따라서 비동기 함수 내부의 비동기로 동작하는 코드에서 처리 결과를 외부로 반환하거나 상위 스코프의 변수에 할당하면 기대한 대로 동작하지 않는다.

xhr.onload 이벤트 핸들러 프로퍼티에 바인딩한 이벤트 핸들러는 언제나 (2) 의 console.log 가 종료한 이후에 호출된다.
- get 함수가 종료되면 get 함수의 실행 컨텍스트가 콜 스택에서 팝되고, 바로 (2) 의 console.log 가 호출된다.
- console.log 의 실행 컨텍스트가 생성되어 실행 컨텍스트 스택에 푸시된다.
- 서버로부터 응답이 도착하면 xhr 객체에서 load 이벤트가 발생한다. 이 비동기 이벤트는 일단 태스크 큐에 저장되어 대기하다, 콜 스택이 비면 이벤트 루프에 의해 콜 스택으로 푸시되어 실행된다. (2) 는 이미 종료된 이후이다.
비동기 함수는 1) 비동기 처리 결과를 외부에 반환할 수도 없고 2) 상위 스코프의 변수에 할당할 수도 없다. 즉, 비동기 함수의 처리결과(서버의 응답 등) 에 대한 후속 처리는 비동기 함수 내부에서 수행해야 한다.
이때 콜백 함수를 전달하는게 일반적이다.
콜백 함수를 통해 비동기 처리 결과에 대한 후속 처리를 수행하는 비동기 함수가 비동기 처리 결과를 가지고 또다시 비동기 함수를 호출해야 할 경우, 콜백 함수 호출이 중첩되어 복잡도가 높아지는 현상이 발생하는데 이를 콜백 헬(callback hell) 이라 한다.

45.1.2 에러 처리의 한계
비동기 처리를 위한 콜백 패턴의 문제점 중 가장 심각한 것은 에러 처리가 곤란하다는 것이다.

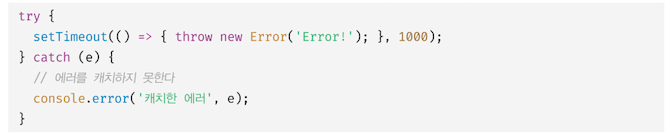
에러는 호출자(caller) 방향으로 전파된다. 즉, 실행 중인 실행 컨텍스트가 푸시되기 직전에 푸시된 실행 컨텍스트 방향으로 전파된다.
하지만 setTimeout 함수의 콜백 함수를 호출한 것은 setTimeout 함수가 아니다.
(setTimout 함수의 콜백 함수가 실행될 때 setTimeout 함수는 이미 콜 스택에서 제거된 상태)
따라서 setTimeout 함수의 콜백 함수가 발생시킨 에러는 catch 블록에서 캐치되지 않는다.
이러한 콜백 패턴은
1) 콜백 헬이나
2) 에러처리가 곤란하다
는 문제가 있기에 이를 극복하기 위해 ES6에서 프로미스가 도입되었다.
45.2 프로미스의 생성
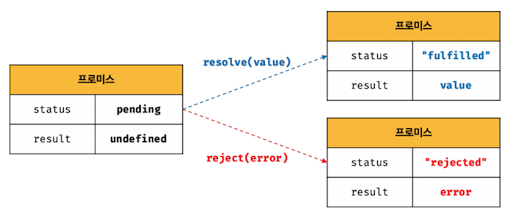
비동기 처리는 Promise 생성자 함수가 인수로 전달받은 콜백 함수 내부에서 수행한다. 비동기 처리가 성공하면 비동기 처리 결과를 resolve 함수에 인수로 전달하면서 호출하고, 비동기 처리가 실패하면 에러를 reject 함수에 인수로 전달하면서 호출한다.

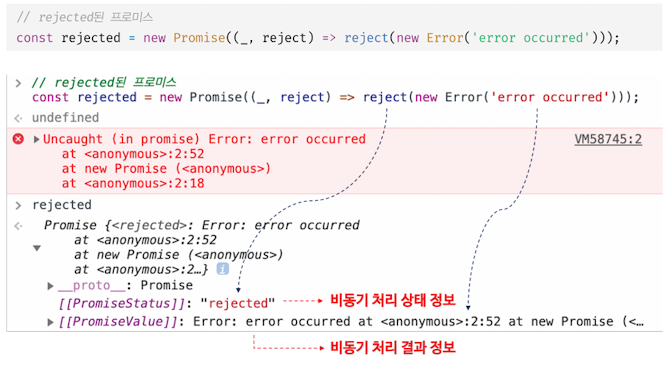
프로미스는 현재 비동기 처리가 어떻게 진행되고 있는지를 나타내는 상태 정보를 갖는다. 그리고 프로미스의 상태는 resolve 또는 reject 함수를 호출하는 것으로 결정된다. 즉, 프로미스는 비동기 처리 상태와 처리 결과를 관리하는 객체다.


45.3 프로미스의 후속 처리 메서드
45.3.1 Promise.prototype.then
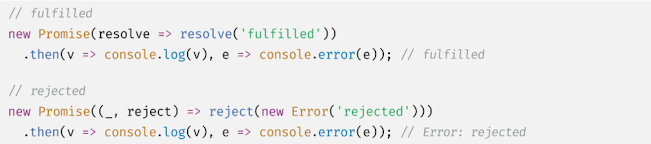
then 메서드는 두 개의 콜백 함수를 인수로 전달받는다.
첫 번째 콜백 함수는 프로미스가 fulfilled 상태(resolve 함수가 호출된 상태)가 되면 호출된다.
이때 콜백 함수는 프로미스의 비동기 처리 결과를 인수로 전달받는다.
두 번째 콜백 함수는 프로미스가 rejected 상태(reject 함수가 호출된 상태)가 되면 호출된다.
이때 콜백 함수는 프로미스의 에러를 인수로 전달받는다.
즉, 첫 번째 콜백 함수는 비동기 처리가 성공했을 때 호출되는 성공 처리 콜백 함수이며,
두 번째 콜백 함수는 비동기 처리가 실패했을 때 호출되는 실패 처리 콜백 함수다.

then 메서드는 언제나 프로미스를 반환한다. 만약 then 메서드의 콜백 함수가 프로미스를 반환하면 그 프로미스를 그대로 반환하고, 콜백 함수가 프로미스가 아닌 값을 반환하면 그 값을 암묵적으로 resolve 또는 reject하여 프로미스를 생성해 반환한다.
45.3.2 Promise.prototype.catch
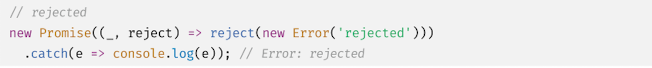
catch 메서드는 한 개의 콜백 함수를 인수로 전달받는다. catch 메서드의 콜백 함수는 프로미스가 rejected 상태인 경우만 호출된다.

45.3.3 Promise.prototype.finally
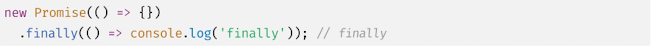
finally 메서드의 콜백 함수는 프로미스의 성공(fulfilled) 또는 실패(rejected)와 상관없이 무조건 한 번 호출된다.

45.4 프로미스의 에러 처리
catch 메서드를 모든 then 메서드를 호출한 이후에 호출하면 비동기 처리에서 발생한 에러(rejected 상태)뿐만 아니라 then 메서드 내부에서 발생한 에러까지 모두 캐치할 수 있다.
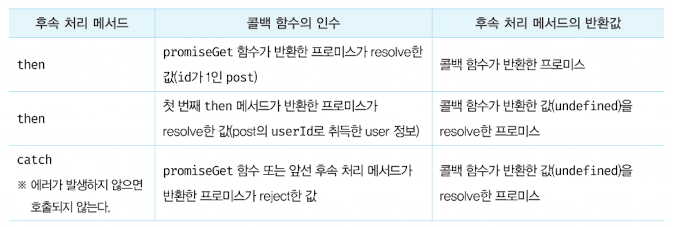
45.5 프로미스 체이닝

위 예제에서 then then catch 순서로 후속 처리 메서드를 호출했다. then, catch, finally 후속 처리 메서드는 언제나 프로미스를 반환하므로 연속적으로 호출할 수 있다. 이를 프로미스 체이닝_promise chaining이라 한다.

콜백 패턴은 가독성이 좋지 않다. 이 문제는 ES8에서 도입된 async/await를 통해 해결할 수 있다. async/await를 사용하면 프로미스의 후속 처리 메서드 없이 마치 동기 처리처럼 프로미스가 처리 결과를 반환하도록 구현할 수 있다.

async/await도 프로미스를 기반으로 동작하므로 프로미스는 잘 이해하고 있어야 한다.
45.6 프로미스 정적 메서드
45.6.1 Promise.resolve / Promise.reject
45.6.2 Promise.all
45.6.3 Promise.race
45.6.4 Promise.allSettled
-알라딘 eBook <모던 자바스크립트 Deep Dive> (이웅모 지음) 중에서
'Tech Books > Javascript_Modern JS Deep dive' 카테고리의 다른 글
| 47. 에러 처리 (0) | 2023.02.25 |
|---|---|
| 46. 제너레이터와 async/await (0) | 2023.02.25 |
| 44. REST API (0) | 2023.02.25 |
| 43. Ajax (0) | 2023.02.25 |
| 42. 비동기 프로그래밍 (0) | 2023.02.25 |




