| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 자바스크립트 패턴
- 자바스크립트 딥다이브
- Property Attribute
- 비전공이지만 개발자로 먹고삽니다
- var 사용금지
- 프로그래머스
- 올림픽 통계 서비스 최적화
- const
- 커리어
- 모던 자바스크립트 Deep Dive
- package management
- 이벤트
- 블로그 서비스 최적화
- Set과 Map
- 전역변수의문제점
- 인터넷 장비
- 자바스크립트
- 프로퍼티 어트리뷰트
- DOM
- 브라우저의 렌더링 과정
- peerdependencies
- 이미지 갤러리 최적화
- 프론트엔드 성능 최적화 가이드
- 빌트인 객체
- 딥다이브
- Babel과 Webpack
- 제너레이터와 async/await
- 디스트럭처링
- ES6함수 추가기능
- 스코프
- Today
- Total
Dev Blog
43. Ajax 본문
43.1 Ajax 란?
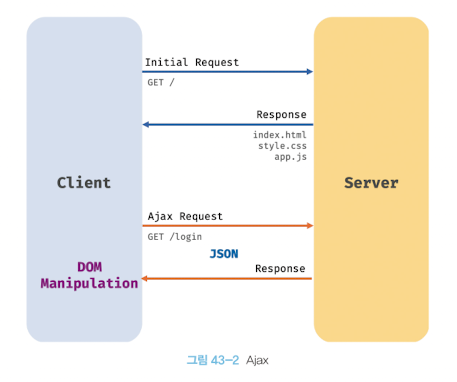
Ajax_Asynchronous JavaScript and XML 란 자바스크립트를 사용하여 브라우저가 서버에게 비동기 방식으로 데이터를 요청하고, 서버가 응답한 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말한다. Ajax는 브라우저에서 제공하는 Web API인 XMLHttpRequest 객체를 기반으로 동작한다. XMLHttpRequest는 HTTP 비동기 통신을 위한 메서드와 프로퍼티를 제공한다.
Ajax의 등장은 이전의 전통적인 패러다임을 획기적으로 전환했다. 즉, 서버로부터 웹페이지의 변경에 필요한 데이터만 비동기 방식으로 전송받아 웹페이지를 변경할 필요가 없는 부분은 다시 렌더링하지 않고, 변경할 필요가 있는 부분만 한정적으로 렌더링하는 방식이 가능해진 것이다. 이를 통해 브라우저에서도 데스크톱 애플리케이션과 유사한 빠른 퍼포먼스와 부드러운 화면 전환이 가능해졌다.

Ajax는 전통적인 방식과 비교했을 때 다음과 같은 장점이 있다.
- 변경할 부분을 갱신하는 데 필요한 데이터만 서버로부터 전송받기 때문에 불필요한 데이터 통신이 발생하지 않는다.
- 변경할 필요가 없는 부분은 다시 렌더링하지 않는다. 따라서 화면이 순간적으로 깜박이는 현상이 발생하지 않는다.
- 클라이언트와 서버와의 통신이 비동기 방식으로 동작하기 때문에 서버에게 요청을 보낸 이후 블로킹이 발생하지 않는다.
43.2 JSON
JSON_JavaScript Object Notation 은
클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷이다.
자바스크립트에 종속되지 않는 언어 독립형 데이터 포맷으로, 대부분의 프로그래밍 언어에서 사용할 수 있다.
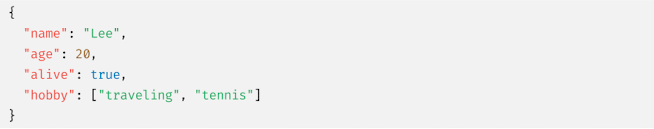
43.2.1 JSON 표기 방식
JSON은 자바스크립트의 객체 리터럴과 유사하게 키와 값으로 구성된 순수한 텍스트다.

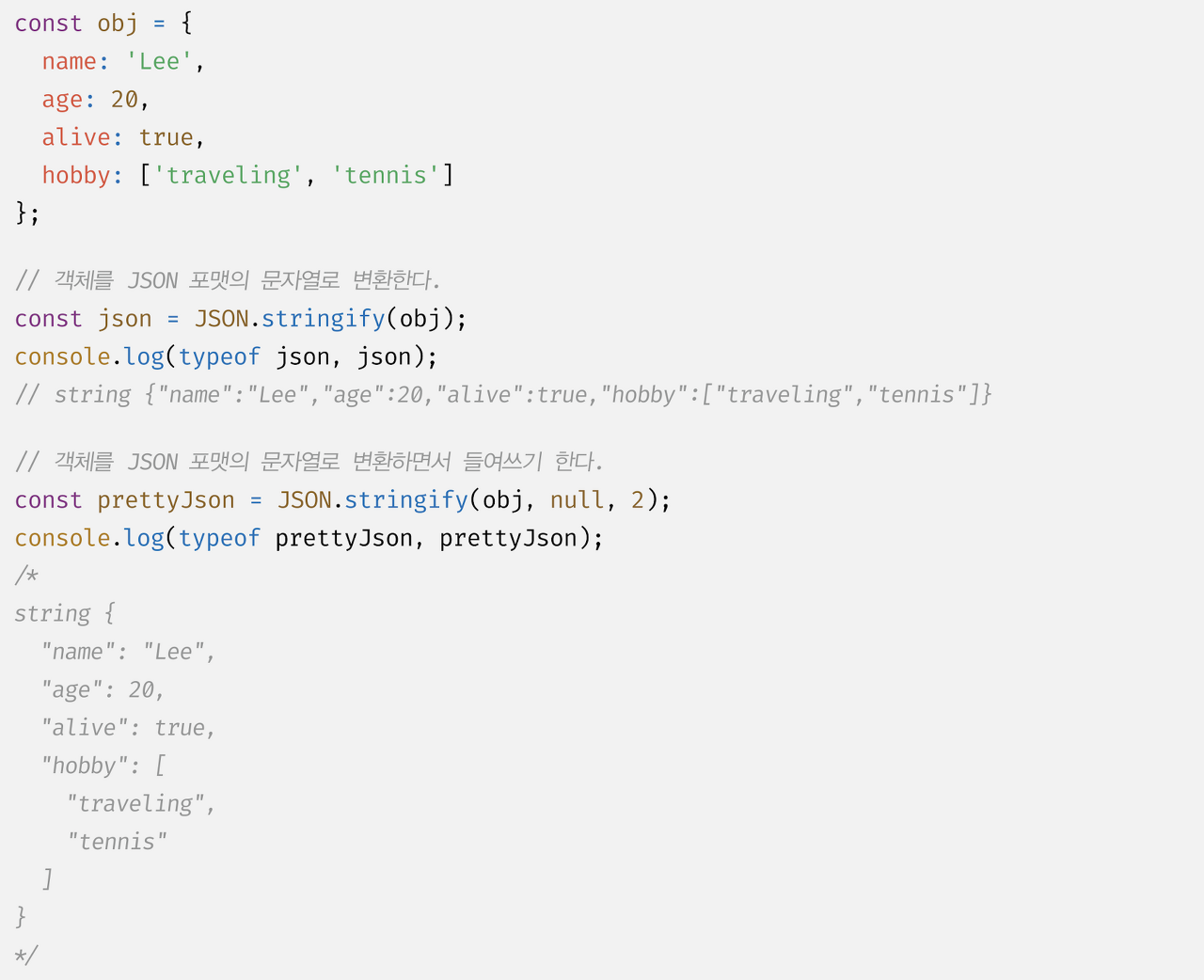
43.2.2 JSON.stringify(object → string)
이 메서드는 객체/배열을 JSON 포맷의 문자열로 변환한다. 이처럼 클라이언트가 서버로 객체를 전송하려면 객체를 문자열화(string)해야 하는데 이를 직렬화(serializing) 라고 한다. 두 번째 인수로 replacer 함수를 전달한다.

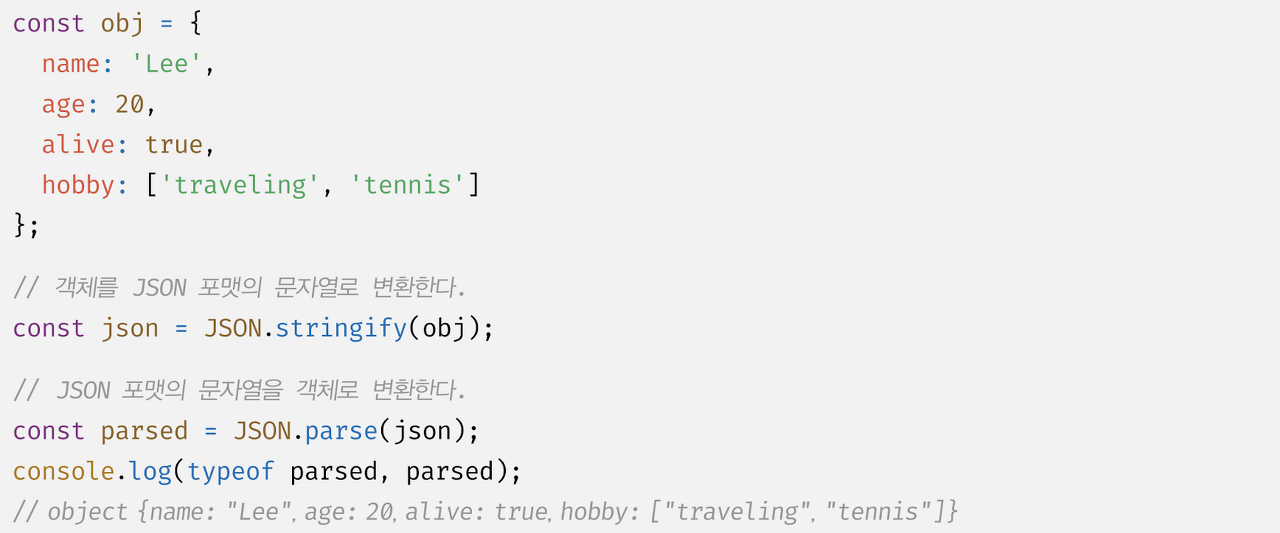
43.2.3 JSON.parse(string → object)
이 메서드는 JSON 포맷의 문자열을 객체로 변환한다. 서버로부터 클라이언트에 전송된 JSON 데이터는 문자열이기 때문에 JSON 포맷 문자열을 객체화해야 하는데 이를 역직렬화(deserializing) 이라고 한다.

43.3 XMLHttpRequest
브라우저는 주소창이나 HTML의 form 태그 또는 a 태그를 통해 HTTP 요청 전송 기능을 기본 제공한다.
자바스크립트를 사용하여 HTTP 요청을 전송하려면 XMLHttpRequest 객체를 사용한다.
Web API인 XMLHttpRequest 객체는 HTTP 요청 전송과 HTTP 응답 수신을 위한 다양한 메서드와 프로퍼티를 제공한다.
아래와 같은 코드 프로세스로 요청을 보낸다.
// XMLHttpRequest 객체 생성
const xhr = new XMLHttpRequest();
// HTTP 요청 초기화
xhr.open("GET", "/users");
// HTTP 요청 헤더 설정
// 클라이언트가 서버로 전송할 데이터의 MIME 타입 지정: json
xhr.setRequestHeader("content-type", "application/json");
// HTTP 요청 전송
xhr.send(JSON.stringify({ id: 1, content: "HTML", completed: false }));
// HTTP 요청 응답 처리
xhr.onreadystatechange = () => {
// readyState 프로퍼티는 HTTP 요청의 현재 상태를 나타낸다.
// readyState 프로퍼티 값이 4(XMLHttpRequest.DONE)가 아니면 서버 응답이 완료되지 않은 상태이다.
if (xhr.readyState !== XMLHttpReqeust.DONE) return;
if (xhr.status === 200) {
console.log(JSON.parse(xhr.response));
} else {
console.error("Error", xhr.status, xhr.statusText);
}
};자세한 설명은 깃헙 페이지 참고
-알라딘 eBook <모던 자바스크립트 Deep Dive> (이웅모 지음) 중에서
'Tech Books > Javascript_Modern JS Deep dive' 카테고리의 다른 글
| 45. 프로미스 (2) | 2023.02.25 |
|---|---|
| 44. REST API (0) | 2023.02.25 |
| 42. 비동기 프로그래밍 (0) | 2023.02.25 |
| 41. 타이머 (0) | 2023.02.25 |
| 40. 이벤트 (0) | 2023.02.25 |




