| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 자바스크립트 패턴
- Set과 Map
- 디스트럭처링
- 자바스크립트 딥다이브
- DOM
- 블로그 서비스 최적화
- package management
- 모던 자바스크립트 Deep Dive
- 비전공이지만 개발자로 먹고삽니다
- 올림픽 통계 서비스 최적화
- 프론트엔드 성능 최적화 가이드
- 프로퍼티 어트리뷰트
- 자바스크립트
- const
- Babel과 Webpack
- ES6함수 추가기능
- 빌트인 객체
- Property Attribute
- var 사용금지
- peerdependencies
- 브라우저의 렌더링 과정
- 제너레이터와 async/await
- 프로그래머스
- 이벤트
- 전역변수의문제점
- 스코프
- 커리어
- 딥다이브
- 이미지 갤러리 최적화
- 인터넷 장비
- Today
- Total
Dev Blog
49. Babel과 Webpack을 이용한 ES6+/ES.NEXT 개발 환경 구축 본문
49. Babel과 Webpack을 이용한 ES6+/ES.NEXT 개발 환경 구축
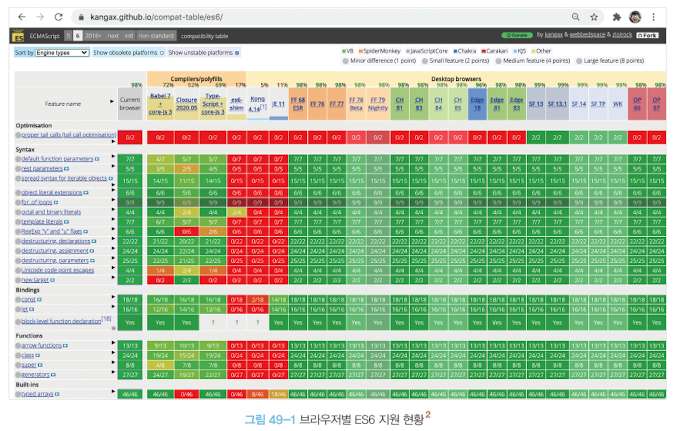
Nomad Kim 2023. 2. 25. 22:04크롬, 사파리, 파이어폭스, 엣지 같은 에버그린 브라우저_evergreen browser 1의 ES6 지원율은 약 98%로 거의 대부분의 ES6 사양을 지원한다.

ES6+와 ES.NEXT의 최신 ECMAScript 사양을 사용하여 프로젝트를 진행하려면 최신 사양으로 작성된 코드를 경우에 따라 IE를 포함한 구형 브라우저에서 문제 없이 동작시키기 위한 개발 환경을 구축하는 것이 필요하다.
또한 대부분의 프로젝트가 모듈을 사용하므로 모듈 로더도 필요하다. ES6 모듈(ESM) 은 대부분의 모던 브라우저(Chrome 61, FF 60, SF 10.1, Edge 16 이상)에서 사용할 수 있다.
하지만 다음과 같은 이유로 아직까지는 ESM보다는 별도의 모듈 로더를 사용하는 것이 일반적이다.
- IE를 포함한 구형 브라우저는 ESM을 지원하지 않는다.
- ESM을 사용하더라도 트랜스파일링이나 번들링이 필요한 것은 변함이 없다.
- ESM이 아직 지원하지 않는 기능(bare import 등)이 있고 점차 해결되고는 있지만 아직 몇 가지 이슈가 존재한다.
트랜스파일러_transpiler인 Babel 과
모듈 번들러_module bundler인 Webpack 을
이용하여 ES6+/ES.NEXT 개발 환경을 구축해 보자.


49.1 Babel
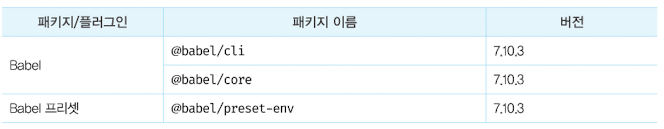
49.1.1 Babel 설치
49.1.2 Babel 프리셋 설치와 babel.config.json 설정 파일 작성
Babel을 사용하려면 @babel/preset-env를 설치해야 한다.
@babel/preset-env는 함께 사용되어야 하는 Babel 플러그인을 모아 둔 것으로 Babel 프리셋 이라고 부른다.
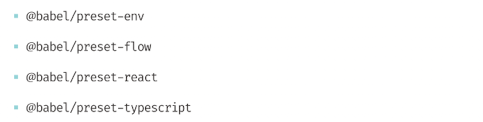
Babel이 제공하는 공식 Babel 프리셋_official preset은 다음과 같다.

49.1.3 트랜스파일링
Babel CLI 명령어를 사용할 수도 있으나 트랜스파일링할 때마다 매번 Babel CLI 명령어를 입력하는 것은 번거로우므로 npm scripts 에 Babel CLI 명령어를 등록하여 사용하자.
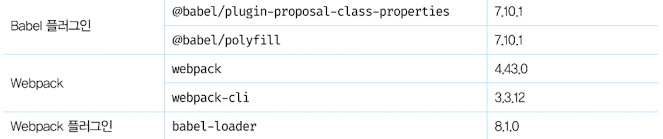
49.1.4 Babel 플러그인 설치
public/private 클래스 필드를 지원하는 @babel/plugin-proposal-class-properties를 설치하자.
49.2 Webpack
Webpack 은 의존 관계에 있는 자바스크립트, CSS, 이미지 등의 리소스들을 하나(또는 여러 개)의 파일로 번들링하는 모듈 번들러다. Webpack을 사용하면 의존 모듈이 하나의 파일로 번들링되므로 별도의 모듈 로더가 필요 없다. 그리고 여러 개의 자바스크립트 파일을 하나로 번들링하므로 HTML 파일에서 script 태그로 여러 개의 자바스크립트 파일을 로드해야 하는 번거로움도 사라진다.
49.2.1 Webpack 설치
49.2.2 babel-loader 설치
ES6+/ES.NEXT 사양의 소스코드를 ES5 사양의 소스코드로 트랜스파일링하도록 babel-loader를 설치한다.
49.2.3 webpack.config.js 설정 파일 작성
49.2.4 babel-polyfill 설치
IE 같은 구형 브라우저에서도 Promise, Object.assign, Array.from 등과 같은 객체나 메서드를 사용하기 위해서는 @babel/polyfill을 설치해야 한다.
@babel-polyfill은 개발 환경에서만 사용하는 것이 아니라 실제 운영 환경에서도 사용해야 한다. 따라서 개발용 의존성(devDependencies)으로 설치하는 --save-dev 옵션을 지정하지 않는다.
Webpack을 사용하는 경우에는 위 방법 대신 webpack.config.js 파일의 entry 배열에 폴리필을 추가한다.
-알라딘 eBook <모던 자바스크립트 Deep Dive> (이웅모 지음) 중에서
'Tech Books > Javascript_Modern JS Deep dive' 카테고리의 다른 글
| 48. 모듈 (0) | 2023.02.25 |
|---|---|
| 47. 에러 처리 (0) | 2023.02.25 |
| 46. 제너레이터와 async/await (0) | 2023.02.25 |
| 45. 프로미스 (2) | 2023.02.25 |
| 44. REST API (0) | 2023.02.25 |




