| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- 인터넷 장비
- 자바스크립트 패턴
- 디스트럭처링
- 올림픽 통계 서비스 최적화
- package management
- 브라우저의 렌더링 과정
- 프로퍼티 어트리뷰트
- 비전공이지만 개발자로 먹고삽니다
- 스코프
- 딥다이브
- 커리어
- 프론트엔드 성능 최적화 가이드
- 빌트인 객체
- 이미지 갤러리 최적화
- peerdependencies
- 프로그래머스
- 이벤트
- 자바스크립트 딥다이브
- 자바스크립트
- Property Attribute
- 블로그 서비스 최적화
- 모던 자바스크립트 Deep Dive
- ES6함수 추가기능
- var 사용금지
- Babel과 Webpack
- 전역변수의문제점
- Set과 Map
- DOM
- const
- 제너레이터와 async/await
- Today
- Total
Dev Blog
spread syntax VS rest parameter 본문
spread syntax 란?
전개 구문(Spread Syntax)는 ECMAScript6(2015)에서 새로 추가된 문법으로
간단하게 이 문법은 문법 이름 그대로 객체 혹은 배열들을 펼칠 수 있게 해 줍니다.
1. 펼칠 대상이 객체인 경우
const myObject1 = {
laptop: 'MacBook Pro',
tablet: 'iPad Pro 11'
}
const myObject2 = {...myObject1};
console.log(myObject1); // {laptop: "MacBook Pro", tablet: "iPad Pro 11"}
console.log(myObject2); // {laptop: "MacBook Pro", tablet: "iPad Pro 11"}
console.log(myObject1 === myObject2); // false위 코드 중 6번째 줄, myObject2에 할당하는 값을 보면 전개 구문을 활용하고 있습니다.
그러면 당연히 myObject2는 myObject1과 똑같은 모양의 프로퍼티를 갖게 되지만,
서로 다른 주소 값을 가진 독립적인 객체임을 확인할 수 있습니다.
1)객체 펼쳐서 다른 객체 안에 넣을 경우
const myObject1 = {
laptop: 'MacBook Pro',
tablet: 'iPad Pro 11'
}
const myObject2 = {
...myObject1,
phone: 'Galaxy Note 10'
};
console.log(myObject1); // {laptop: "MacBook Pro", tablet: "iPad Pro 11"}
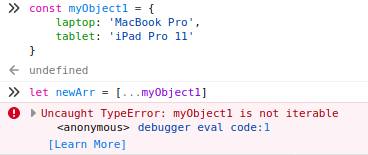
console.log(myObject2); // {laptop: "MacBook Pro", tablet: "iPad Pro 11", phone: "Galaxy Note 2)객체를 펼쳐서 배열에 넣을 경우 객체는 반복 불가 하기 때문에 Error가 발생.

2. 펼칠 대상이 배열인 경우
const myArray1 = ['Canna', 'Cuzz', 'Faker', 'Teddy', 'Effort'];
const myArray2 = [...myArray1];
console.log(myArray1); // ["Canna", "Cuzz", "Faker", "Teddy", "Effort"]
console.log(myArray2); // ["Canna", "Cuzz", "Faker", "Teddy", "Effort"]
console.log(myArray1 === myArray2); // false배열도 동일하게 전개구문을 활용해서 배열을 펼쳐 새로운 배열을 만들 수 있고, 두 배열을 비교하면 false가 출력되면서 서로 다른 독립적인 배열이 되는 모습도 확인할 수가 있습니다.
const myArray = ['Canna', 'Cuzz', 'Faker', 'Teddy', 'Effort'];
const myObject = {...myArray};
console.log(myArray); // ["Canna", "Cuzz", "Faker", "Teddy", "Effort"]
console.log(myObject); // {0: "Canna", 1: "Cuzz", 2: "Faker", 3: "Teddy", 4: "Effort"}만약 펼친 배열을 중괄호로 감싸서 객체로 만든다면, 각 요소는 프로퍼티 값이 되고, 배열의 index가 프로퍼티 네임이 됩니다.
3. 나머지 매개변수로의 활용
function myFunction(name, ...members) {
return {name: name, members: members}
}
const myTeam1 = myFunction('T1', 'Canna', 'Cuzz', 'Faker', 'Teddy', 'Effort');
const myTeam2 = myFunction('Damwon', 'Nuguri', 'Canyon', 'ShowMaker', 'Ghost', 'BeryL');
console.log(myTeam1); // {name: "T1", members: Array(5)}
console.log(myTeam2); // {name: "Damwon", members: Array(5)}rest parameter 란?
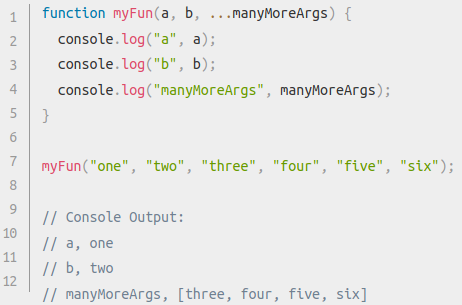
함수의 마지막 파라미터의 앞에 ... 를 붙여 (사용자가 제공한) 모든 나머지 인수를 "표준" 자바스크립트 배열로 대체합니다.
마지막 파라미터만 "Rest 파라미터" 가 될 수 있습니다.

arguments 란?
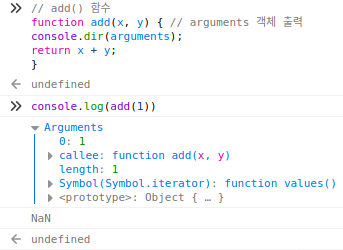
arguments 객체는 모든 함수 내에서 이용 가능한 지역 변수입니다.
arguments 객체는 함수를 호출할 때 넘긴 인자들이 배열 형태로 저장된 객체를 의미합니다.
특이한 점은 실재 배열이 아닌 마치 배열 형태처럼 숫자로 인덱싱된 프로퍼티가 있는 객체라는 것입니다.
이러한 객체를 배열과 유사하다 하여 유사 배열 객체라고 부릅니다.


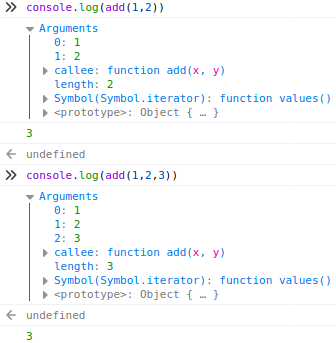
- Arguments => 호출 시에 넘긴 인자를 배열의 형태로 저장한 것을 볼 수 있습니다.
- callee => 현재 실행 중인 함수의 참조 값을 확인할 수 있습니다.
- length => 호출 시에 넘긴 인자의 수를 확인할 수 있습니다.
arguments 객체의 사용은 명시적인 파라미터 지정과 함께
예외,추가적인 사항이 발생할 경우에 사용하는 것이 좋다고 할 수 있습니다.
var getPrice = function(qty, price) {
var amount;
if(qty !== undefined && price !== undefined) {
amount = qty * price;
if (arguments[2] !== undefined) { //만약 index 2 의 value가 있다면.
amount = amount - arguments[2];
}
}
return amount;
};
console.log(getPrice(50, 100, 200));
다음은 arguments 의 일반적인 특징입니다.
예를 들어, 함수가 세 개의 인수를 받은 경우 다음과 같이 접근할 수 있습니다.
arguments[0]
arguments[1]
arguments[2]각 인수를 설정하거나 재할당할 수도 있습니다.
arguments[1] = 'new value';arguments 객체는 Array가 아닙니다. Array와 비슷하지만, length 빼고는 pop()과 같은 어떤 Array 속성도 없습니다.
그러나 실제 Array로 변환할 수 있습니다:
1. slice.call
var args = Array.prototype.slice.call(arguments);
var args = [].slice.call(arguments);
2. ES2015의 Array.from() 메서드 또는 전개 연산자를 사용할 수도 있습니다.
var args = Array.from(arguments);
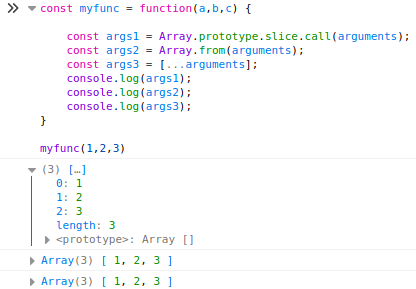
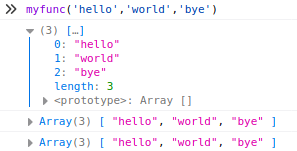
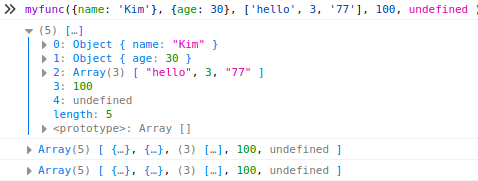
var args = [...arguments];const myfunc = function(a, b, c) {
const args = Array.from(arguments);
console.log(args) // [1, 2, 3]
}
myfunc(1, 2, 3);const myfunc = (...args) => {
console.log('first parameter is ', args[0]);
}
myfunc(1, 2, 3);
실습



(for more Detail: www.javascripttutorial.net/es6/javascript-array-from/)
'BootCamp_Codestates > Pre Tech Blog' 카테고리의 다른 글
| 런타임 node.js (0) | 2020.12.02 |
|---|---|
| 비동기 호출 (0) | 2020.11.27 |
| 알고리즘 - 수도코드 작성법 (0) | 2020.11.10 |
| 고차함수(Higher Order Function) (0) | 2020.11.10 |
| Closure (0) | 2020.11.08 |


